Il m’a fallu un peu de temps. Mais j’ai finalement trouvé. Oui, j’ai trouvé quelqu’un qui a osé vertement critiquer l’extension WP Rocket. Quel culot ! En résumé, ce lecteur d’un site américain spécialisé sur WordPress, raconte que cette extension…
Vous l’avez sûrement étudié dans vos cours de sciences naturelles (SVT, pour les plus jeunes). Et vous savez quoi, le système solaire, puisque c’est de lui dont il s’agit, dispose d’une représentation imagée au sein de l’écosystème WordPress.
Dans la galaxie des constructeurs de page, Elementor est notre Soleil. L’étoile dominante, gigantesque, avec plus de 10 millions d’utilisateurs.

À côté d’Elementor gravitent des dizaines de planètes, en quelque sorte. Il s’agit de plugins pour enrichir ses fonctionnalités. Parmi eux, l’un des plus célèbres se nomme Ultimate Addons for Elementor.
Après avoir lu cet article, vous connaîtrez précisément les fonctionnalités de ce plugin, comment le configurer et l’utiliser. Mais surtout, si vous devez l’activer sur votre site WordPress !
Sommaire
- Qu’est-ce qu’Ultimate Addons for Elementor ?
- Comment utiliser Ultimate Addons for Elementor ?
- Quelle prise en main et maniabilité ?
- Zoom sur les widgets d’Ultimate Addons for Elementor
- Que valent les templates Elementor proposés par l’extension ?
- Quel impact sur la performance de votre site ?
- Combien coûte Ultimate Addons for Elementor ?
- Notre avis final sur Ultimate Addons for Elementor
Qu’est-ce qu’Ultimate Addons for Elementor ?

Un plugin pour enrichir les fonctionnalités d’Elementor
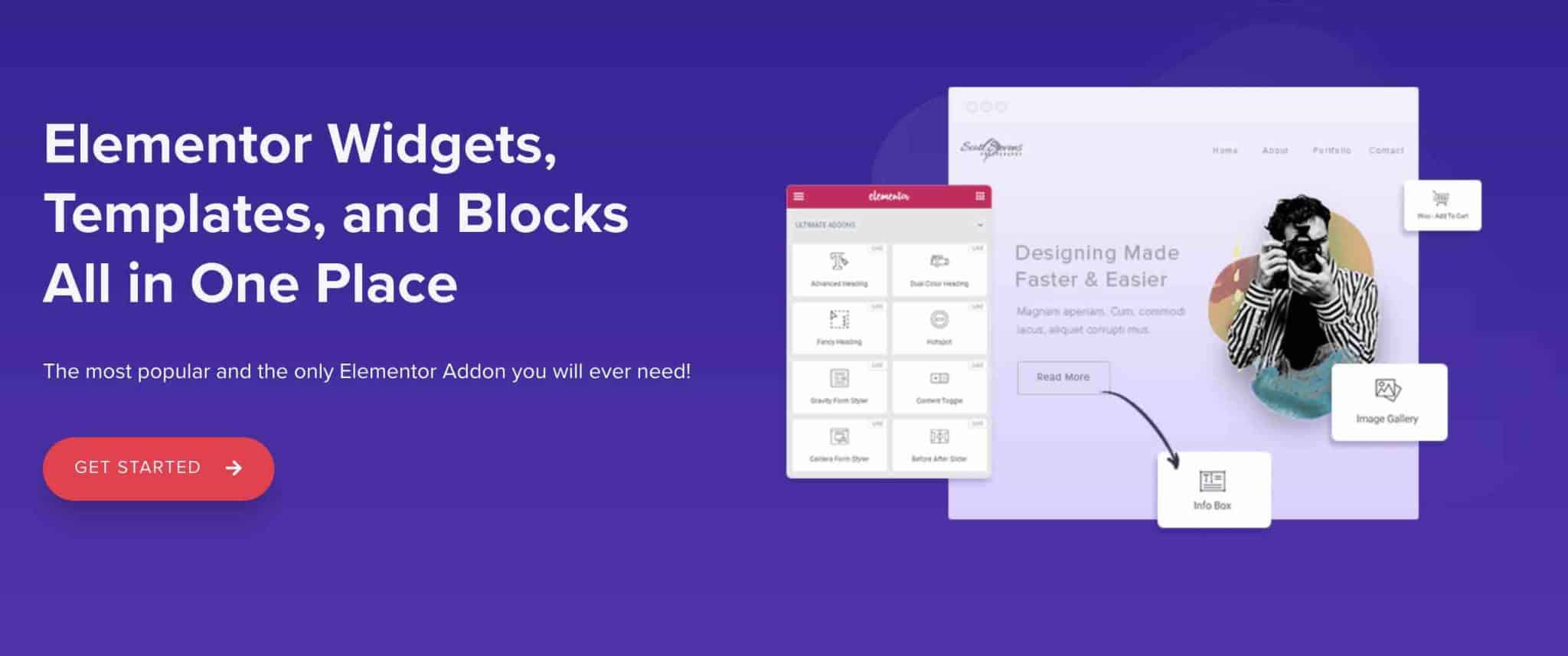
Ultimate Addons for Elementor est un plugin premium qui propose des widgets, des templates (démos de sites) et des sections prêtes à l’emploi pour enrichir les fonctionnalités offertes nativement par le constructeur de page Elementor. Il s’agit d’une extension développée par une société tierce, indépendante d’Elementor.
Cette société, c’est Brainstorm Force. Si son nom ne vous dit peut-être rien, vous connaissez sûrement son produit n°1 : le thème Astra (lien aff). Hors thèmes natifs proposés par WordPress, il s’agit du thème le plus populaire du répertoire officiel WordPress.
Cette société est également à l’origine du constructeur de page gratuit Spectra et du puissant constructeur premium Spectra Pro (lien aff). Tous deux vous permetteront d’atteindre de nouveaux sommets avec l’éditeur de blocs de WordPress.

Brainstorm Force s’est bâti une renommée au sein de l’écosystème WordPress depuis une dizaine d’années en proposant des outils (thèmes/extensions) :
- très simples à prendre en main pour des débutants ;
- riches en fonctionnalités sans tomber dans le syndrome de l’usine à gaz ;
- bien conçus en matière de design et d’esthétique.
Plus d’un demi-million d’utilisateurs… et de nombreux concurrents
Utilisé par 650 000 professionnels du web au moment de rédiger ces lignes, selon des chiffres communiqués par ses concepteurs, Ultimate Addons for Elementor est l’une des extensions phares de la maison.
La gamme « Ultimate Addons » se décline d’ailleurs en plusieurs extensions, dédiées à chaque fois à un page builder spécifique :
- Ultimate Addons for WPBakery ;
- Ultimate Addons for Beaver Builder ;
- Ultimate Addons for Gutenberg (désormais nommée Spectra).
Vous l’avez compris, en plus d’être d’excellents techniciens, les membres de l’équipe de Brainstorm Force ont aussi très vite compris les subtilités du marketing et de la vente. 😉
Bien qu’il regroupe une communauté importante d’aficionados (plus d’un demi-million d’utilisateurs), Ultimate Addons for Elementor n’est pas le seul produit destiné à proposer des fonctionnalités supplémentaires à Elementor.
D’autres concurrents ont aussi senti le bon filon – Elementor est utilisé sur plus de 10 millions de sites – et proposent leurs propres widgets et autres templates à l’image de :
- Crocoblock ;
- Essential Addons for Elementor ;
- Unlimited Elements for Elementor ;
- ElementsKit ;
- PowerPack Addons for Elementor etc.
Si cela vous intéresse, le blog de WPMarmite vous présente sa sélection des meilleurs addons pour Elementor.
Ultimate Addons for Elementor, que l’on abrègera parfois en UAE tout au long de cet article, vous est désormais un peu plus familier.
Je vous propose de poursuivre votre découverte de cette extension en détaillant son processus d’installation.
Comment utiliser Ultimate Addons for Elementor ?
Étape 1 : Obtenir Ultimate Addons for Elementor
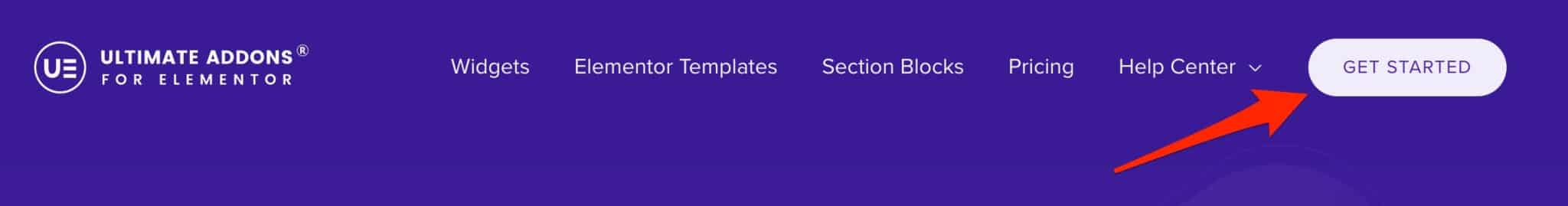
Pour commencer, procurez-vous l’extension sur son site officiel. Cliquez sur le bouton « Get started » (« Démarrer »), en haut à droite de la page.

Choisissez la licence qui correspond le plus à vos besoins (plus de détails à ce sujet à la fin de cet article). Pour faire simple : plus la licence est chère, plus vous disposez d’options. À vous de voir ce qui est le plus approprié pour vous.
Étape 2 : Activer le plugin sur votre tableau de bord WordPress
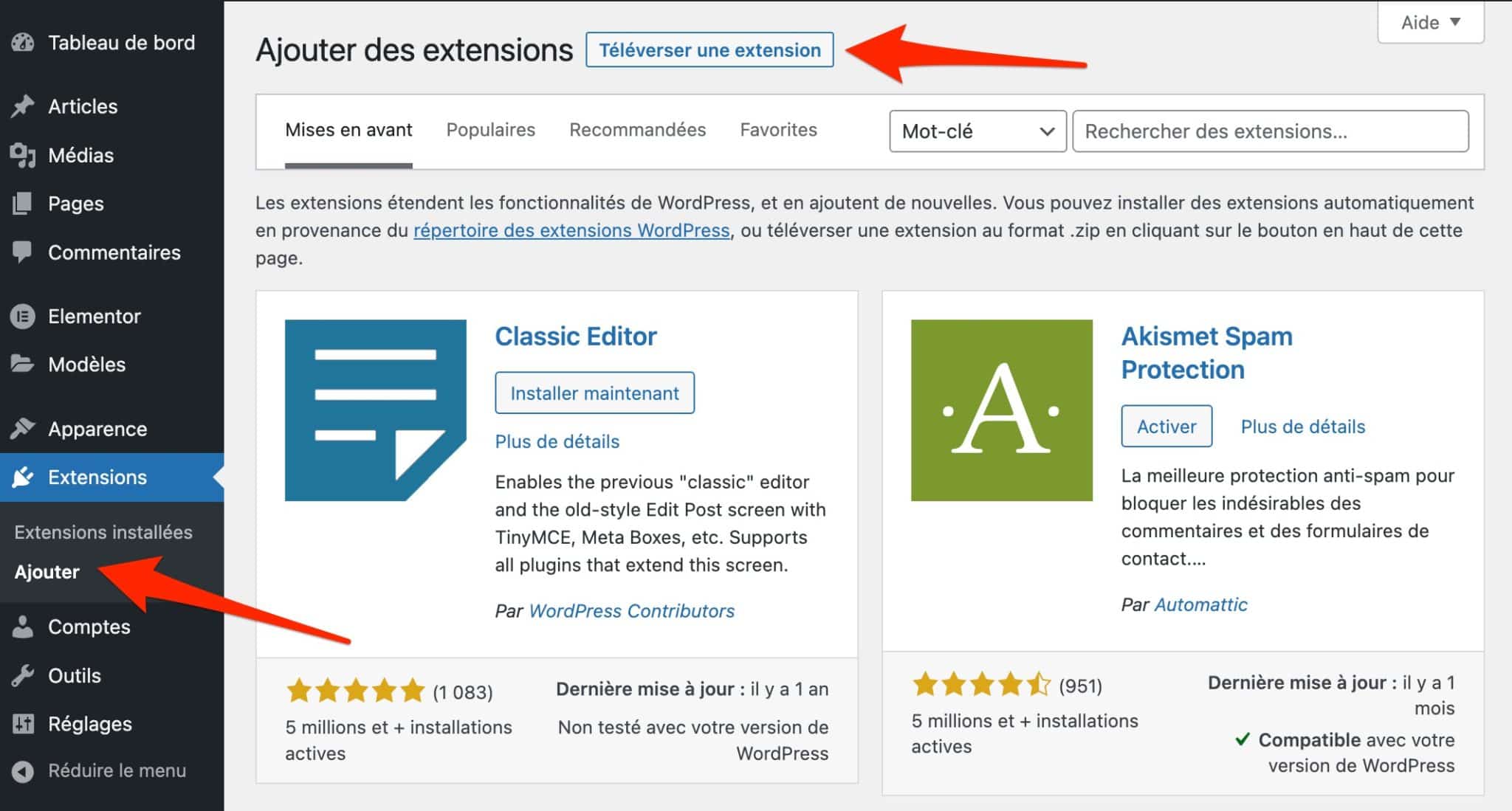
Lorsque vous disposez de l’extension, installez-la sur votre tableau de bord WordPress. Pour cela, dirigez-vous dans Extensions > Ajouter.
Cliquez sur « Téléverser une extension » et téléchargez le fichier zip disponible sur l’espace client de votre compte Ultimate Addons for Elementor.

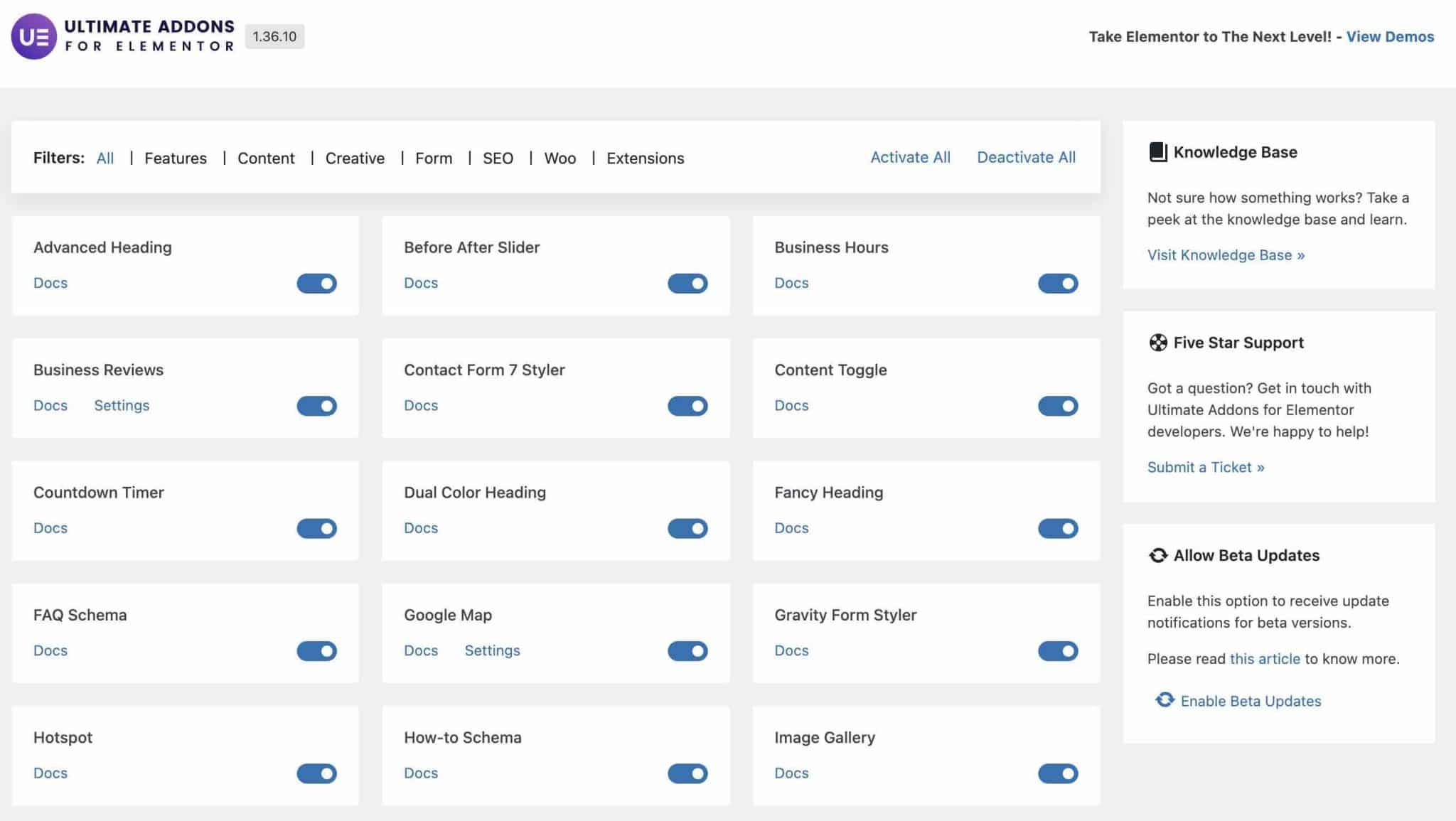
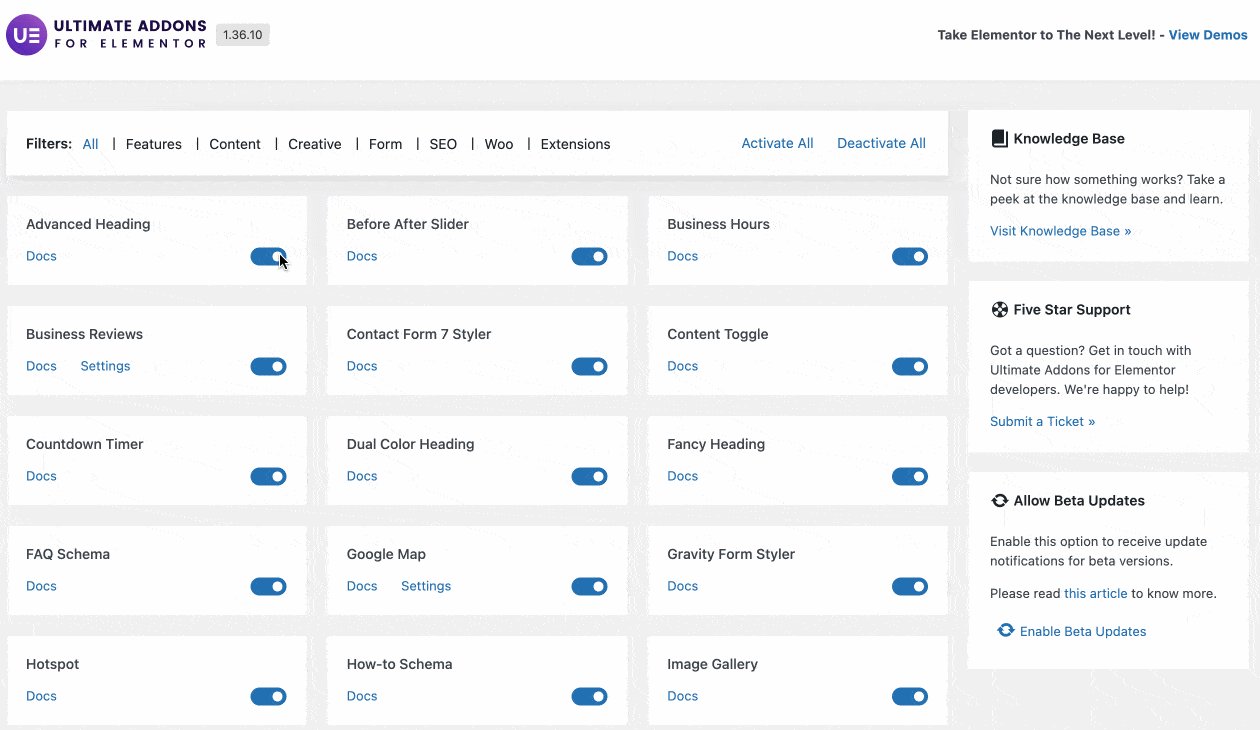
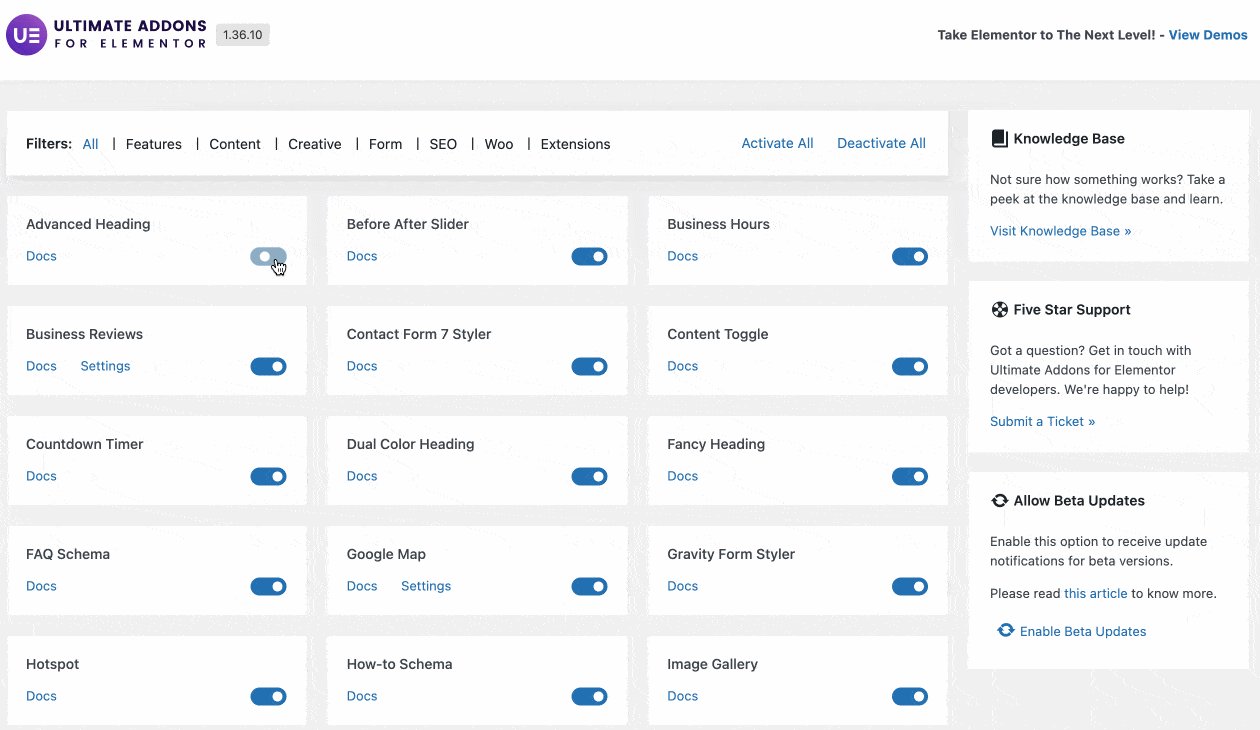
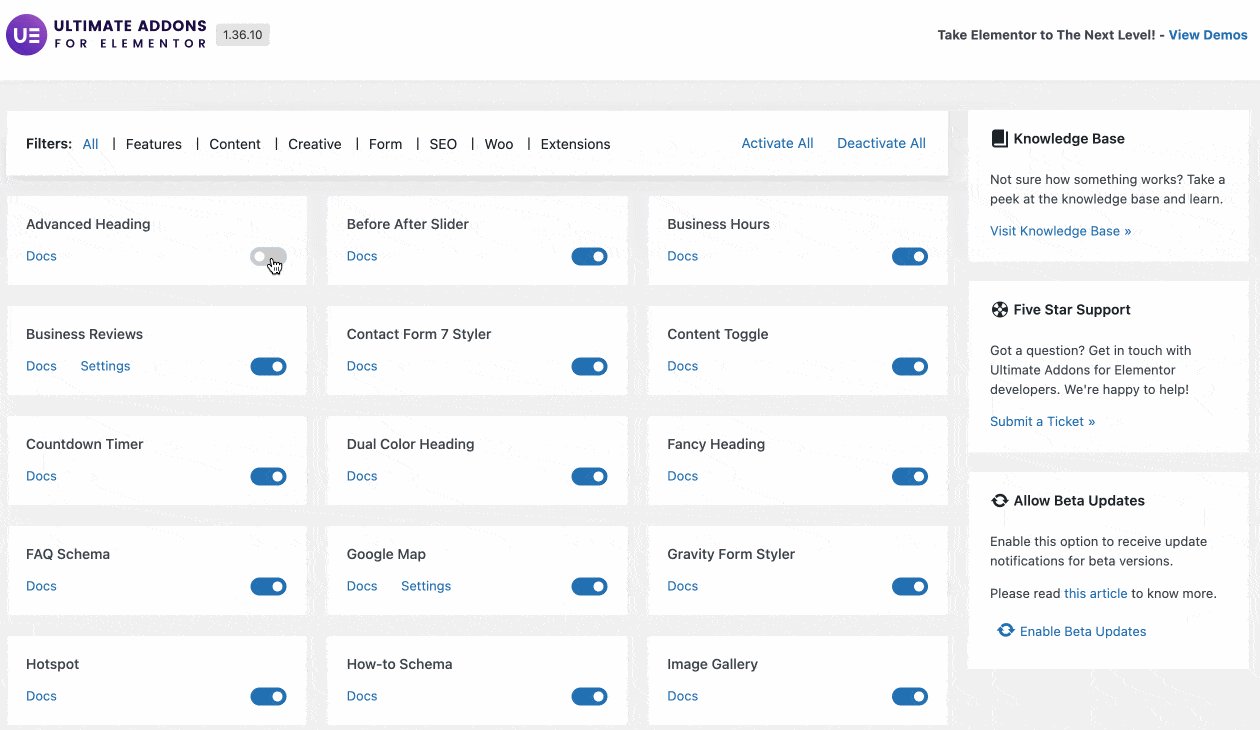
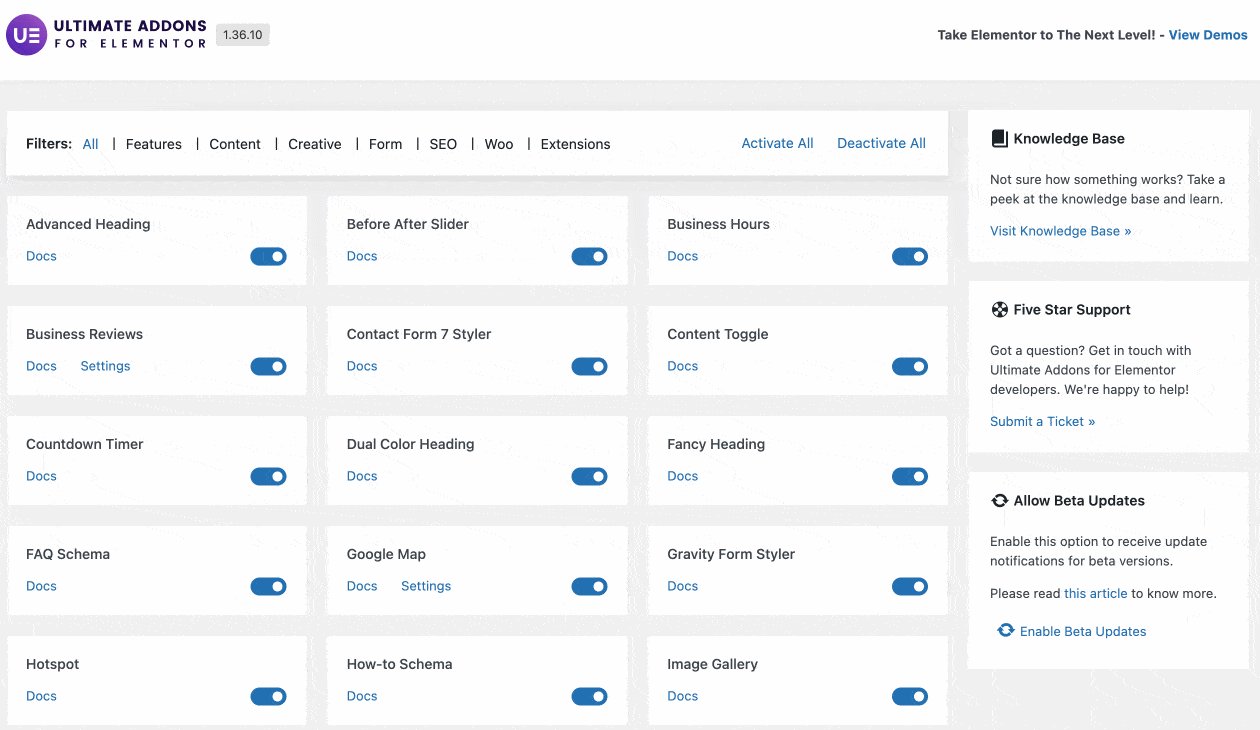
Terminez en activant l’extension. Vous profitez à présent d’un nouveau menu baptisé UAE, accessible dans les réglages de WordPress.
Y sont listés tous les widgets proposés par l’extension. Vous pouvez d’ici activer/désactiver ceux que vous souhaitez utiliser ou au contraire ne pas utiliser.
En désactivant un ou plusieurs widgets, vous limitez l’impact que peut avoir l’extension sur le temps de chargement de vos pages (plus d’infos plus tard dans cet article là-dessus) :

Étape 3 : Ajouter des widgets, templates et sections depuis l’interface d’Elementor
Le plugin est désormais actif, prêt à être utilisé. Pour ce faire, il y a un pré-requis : Elementor doit aussi être activé, que ce soit sa version gratuite ou premium, Elementor Pro (lien aff).
Tout est bon de votre côté ? Pour voir ce qu’Ultimate Addons a dans le ventre, dirigez-vous maintenant sur l’interface d’édition d’Elementor.
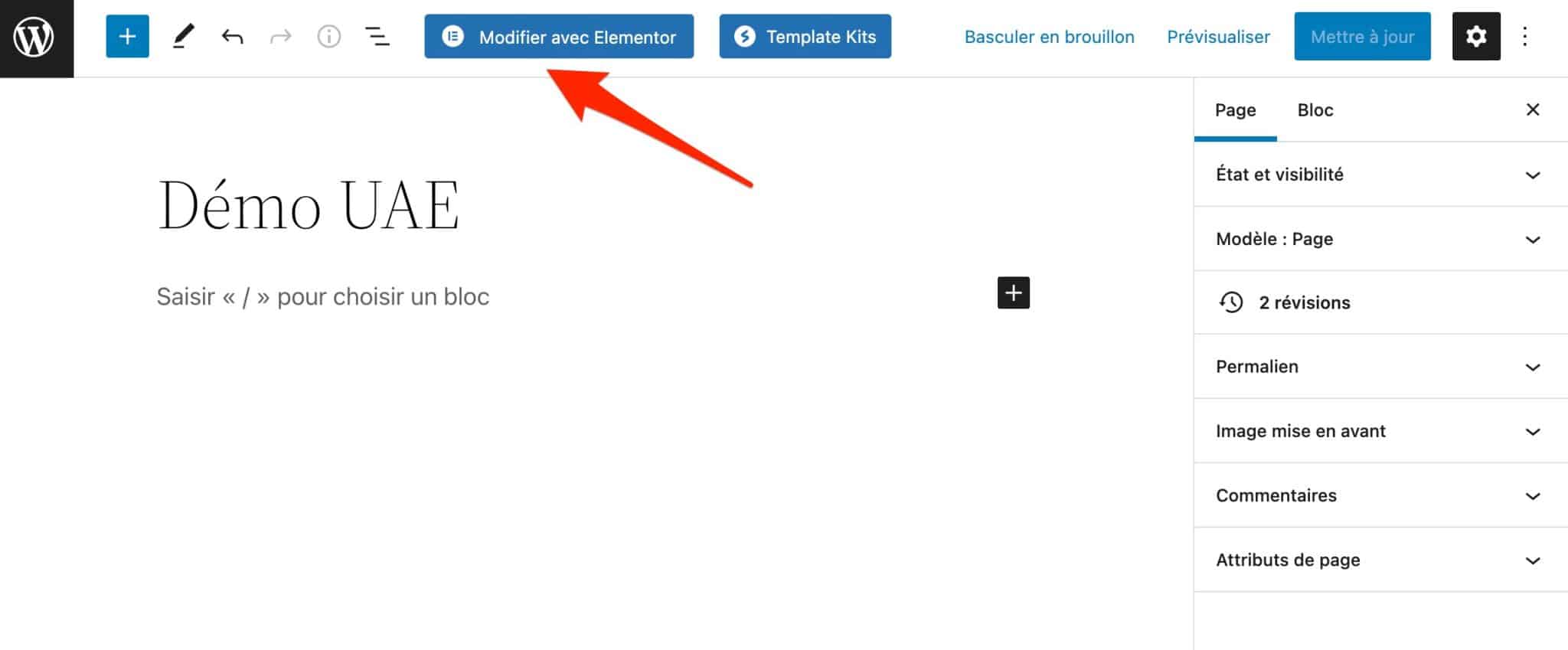
Pour cela, créez par exemple une nouvelle page, en passant par le menu Pages > Ajouter. Donnez-lui un titre, puis cliquez sur « Modifier avec Elementor » :

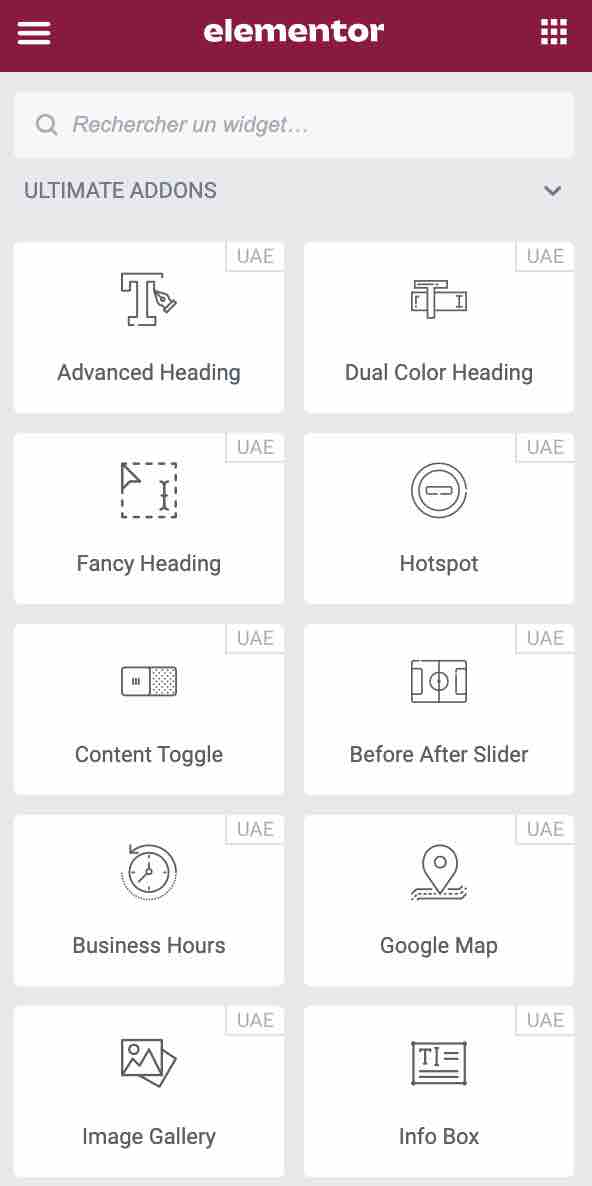
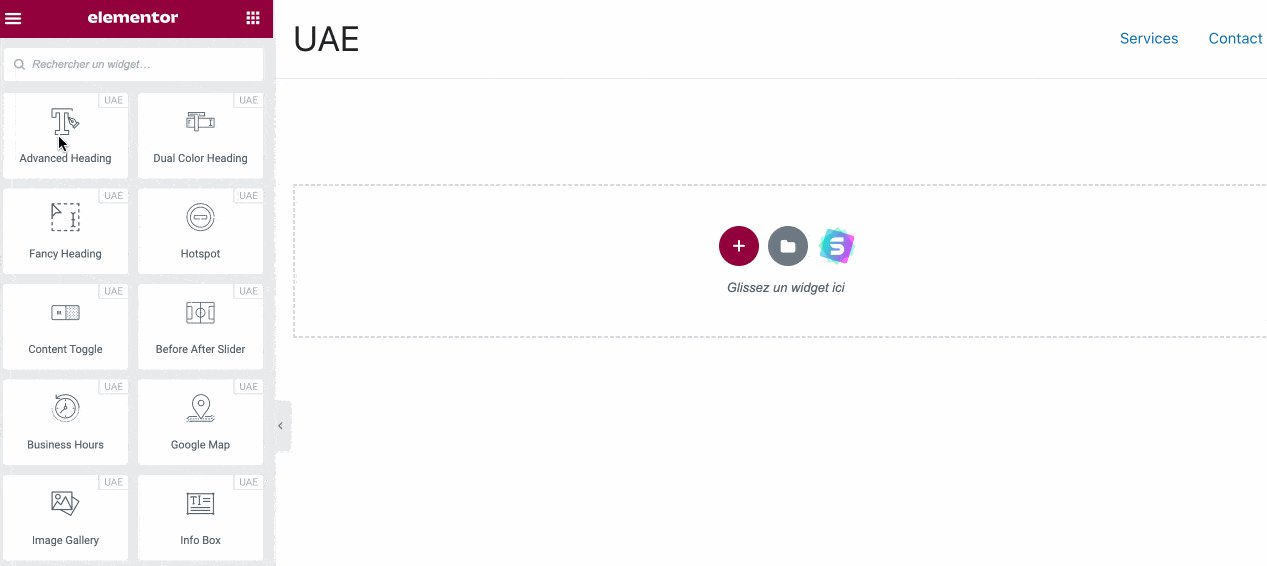
Vous voilà sur l’interface d’édition du page builder. Dans la barre latérale de gauche, vous retrouvez les widgets proposés par Elementor (Basique, Pro etc.). Si vous scrollez un peu, vous tomberez sur une nouvelle section baptisée « Ultimate Addons ».
C’est ici que sont listés tous les widgets proposés par l’extension de Brainstorm Force :

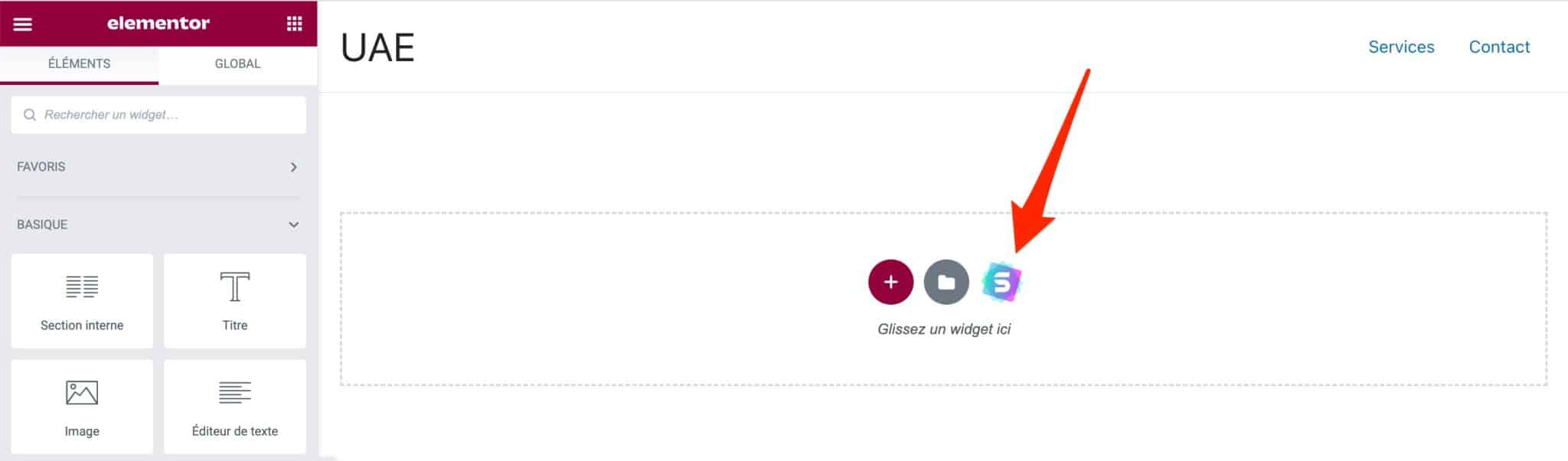
Vous pouvez également incorporer les templates et sections (un assemblage de différents widgets) de votre choix, en cliquant sur l’icône représentant un « S » :

Pour ajouter en un clic ces templates et sections de blocs, vous devez au préalable activer l’extension gratuite Starter Templates, elle aussi développée et maintenue par Brainstorm Force.
Vous vous demandez peut-être comment éditer l’ensemble de ces éléments ? Réponse dans la partie suivante.
Quelle prise en main et maniabilité ?
Pour l’utilisateur d’Elementor, une interface familière
Vous savez vous servir d’Elementor ? Si oui, excellente nouvelle. Ultimate Addons for Elementor n’aura plus aucun secret pour vous, puisqu’il est calqué sur le même mode de fonctionnement que le célèbre page builder.
Cela signifie que vous bénéficiez :
- d’une interface en glisser-déposer (drag and drop) ;
- d’un éditeur en WYSIWYG (Ce que vous voyez est ce que vous obtenez). Les changements opérés sur un widget, template ou autre section sont visibles en temps réel ;
- de la possibilité d’éditer en ligne n’importe quel élément, directement sur la page.
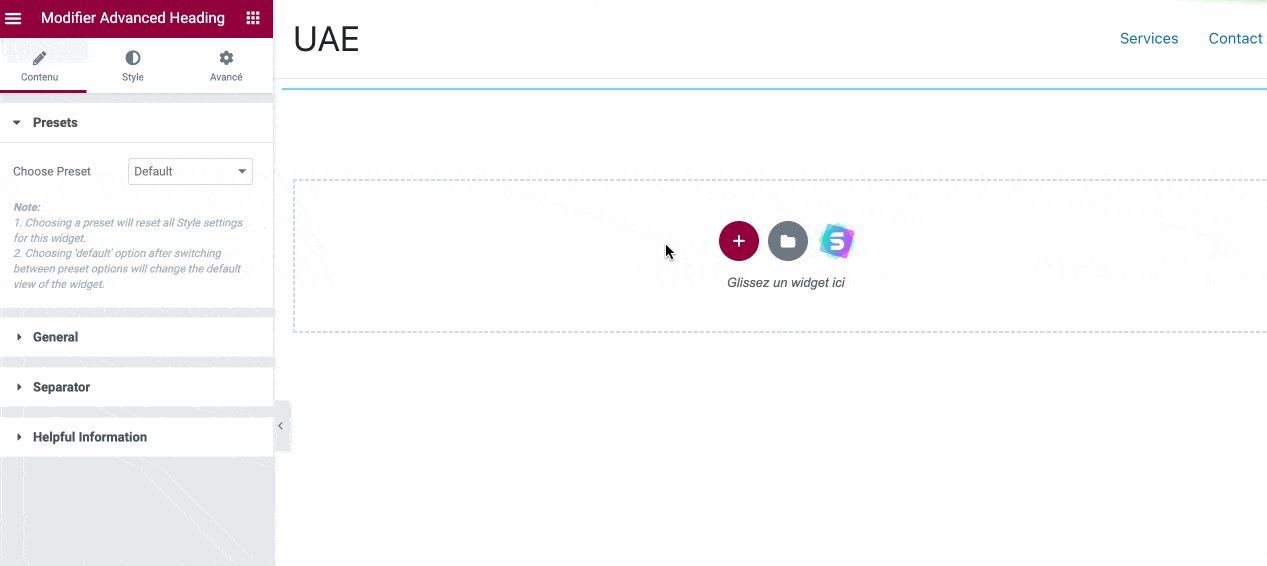
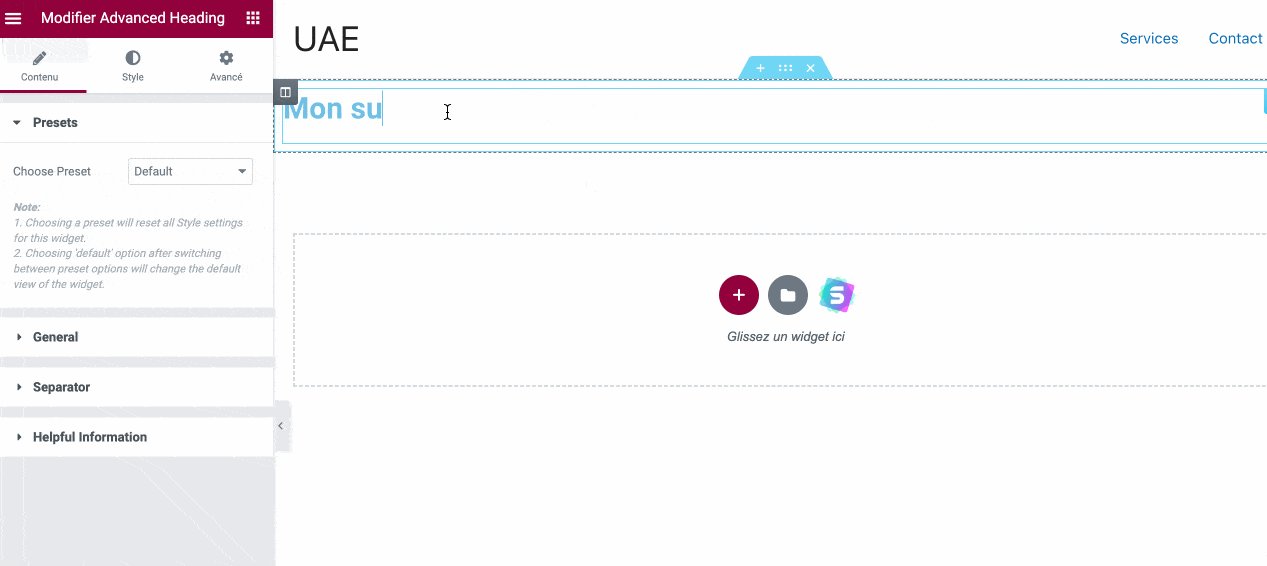
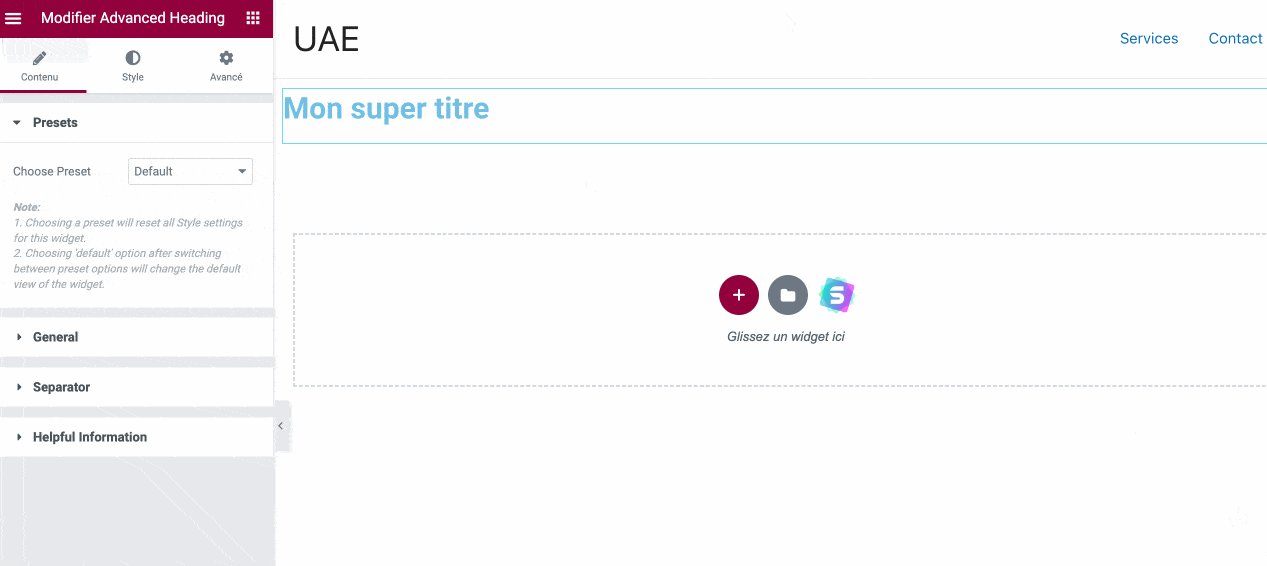
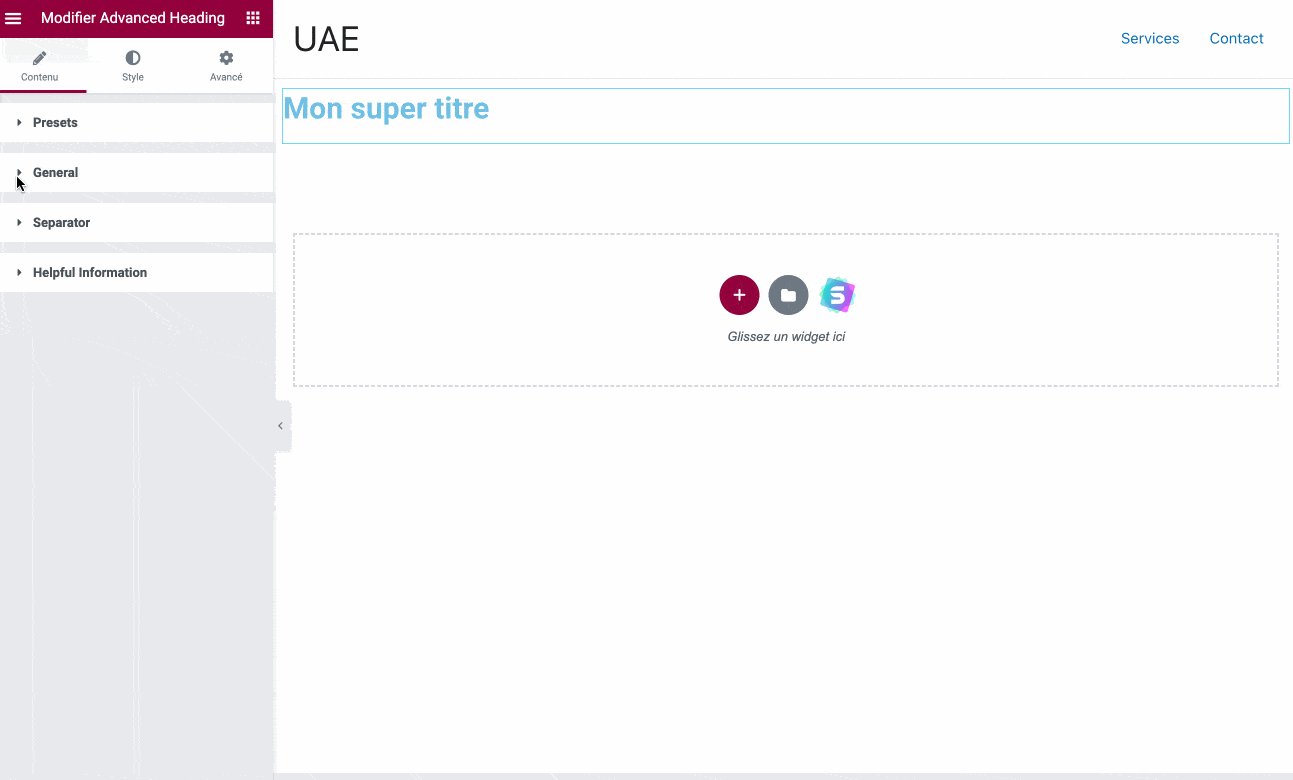
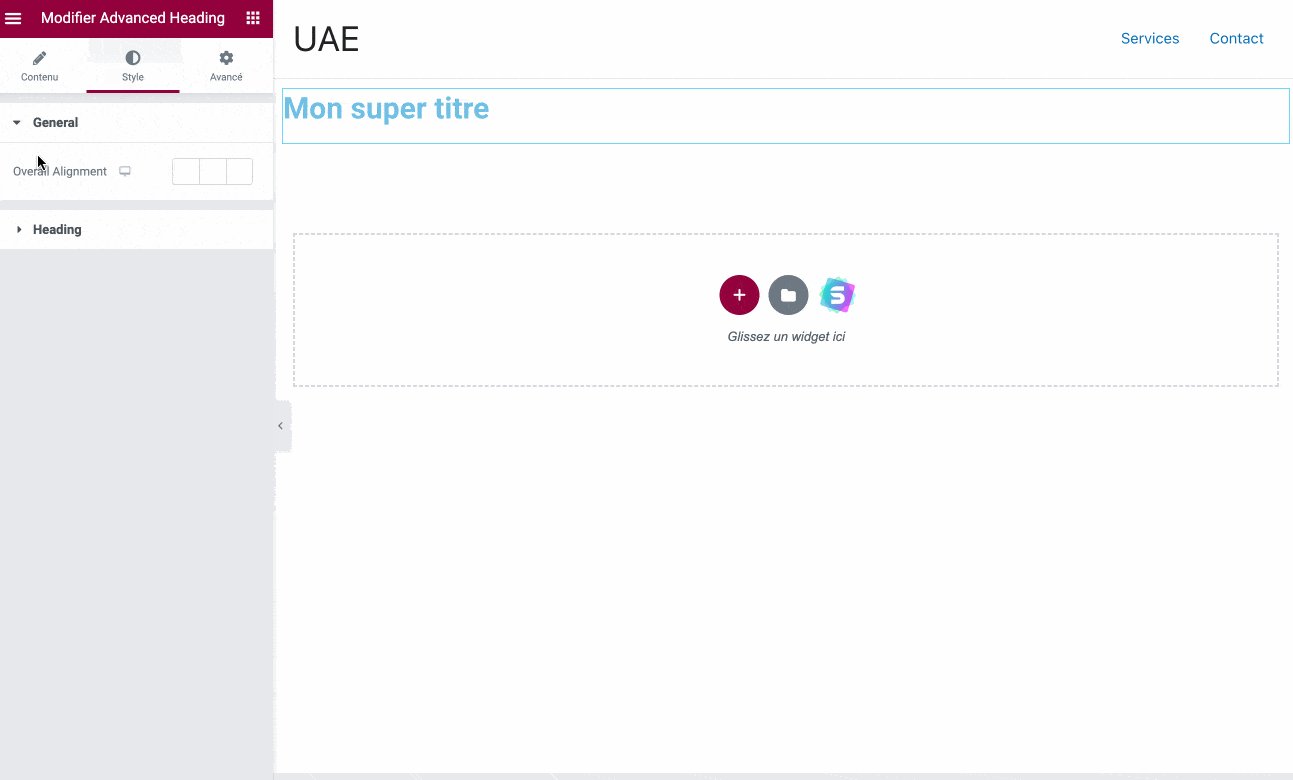
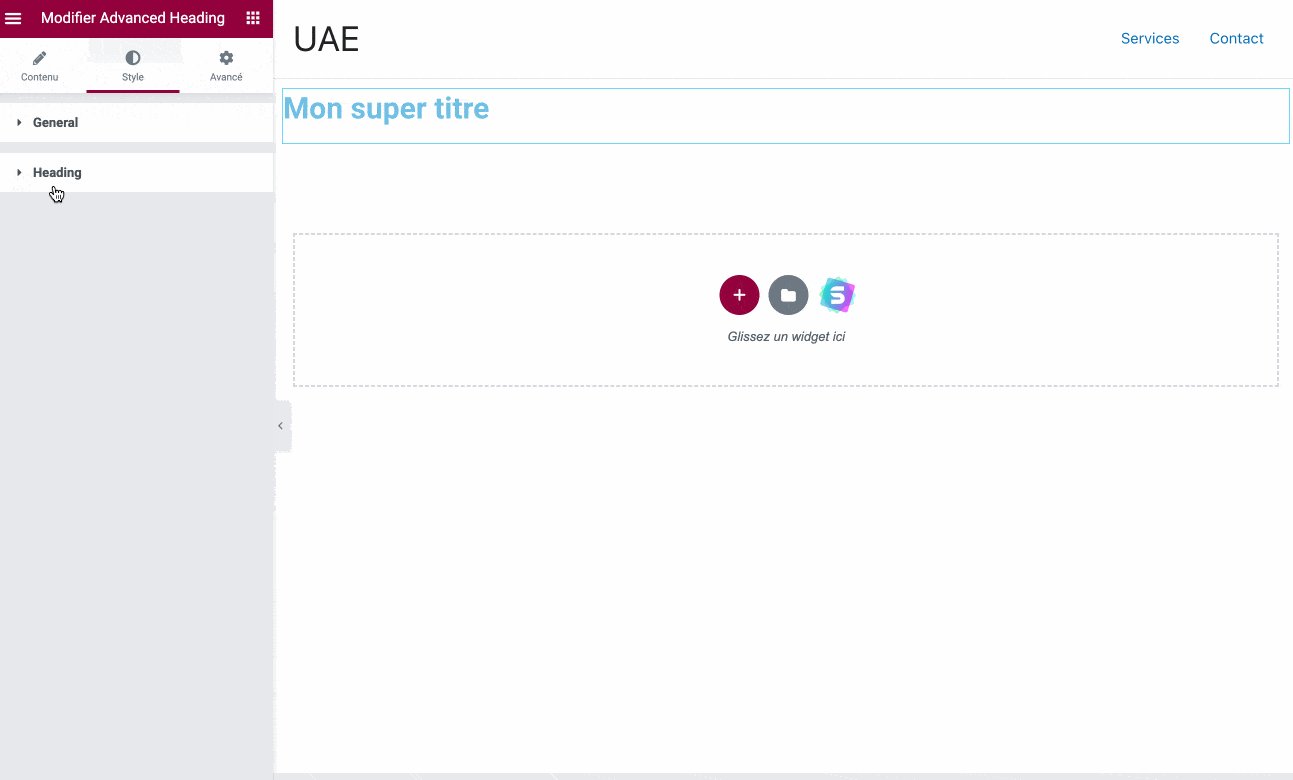
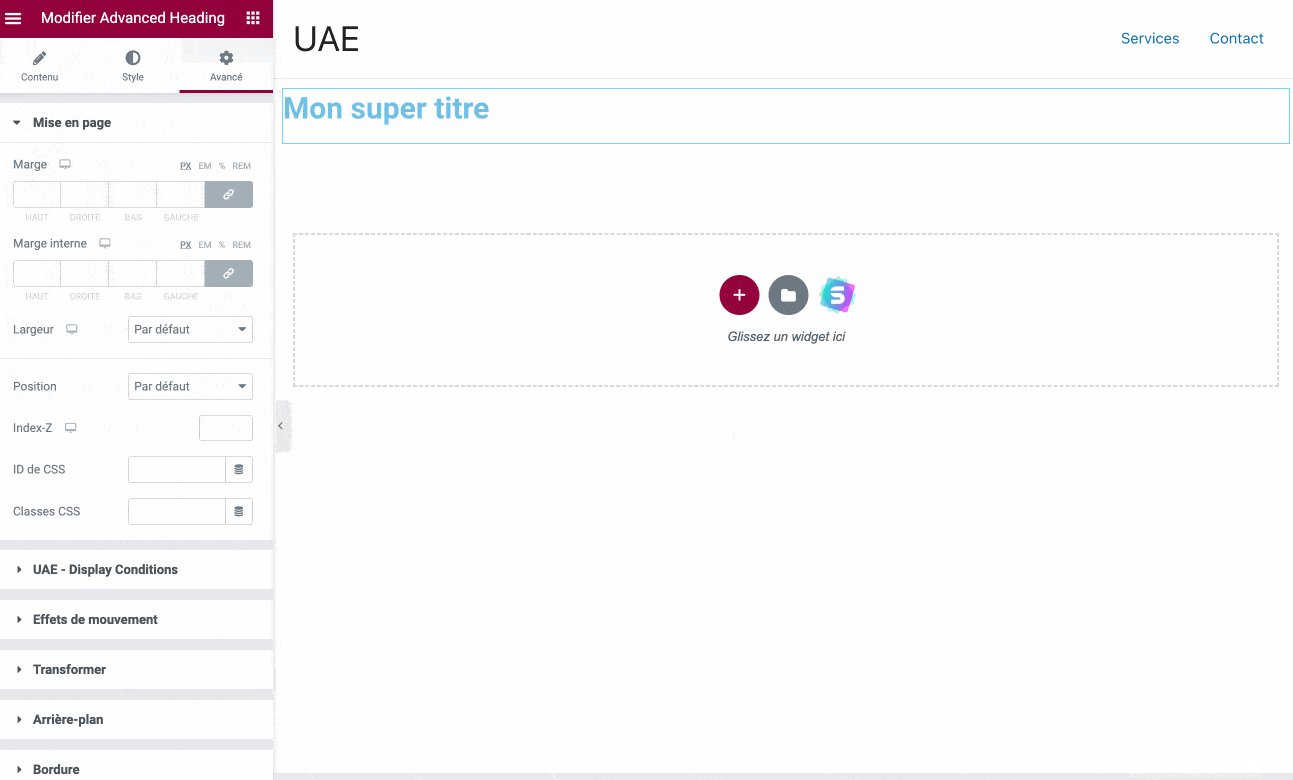
Concrètement, regardez comment ça marche avec cet exemple, sur lequel j’ai ajouté le widget « Advanced Heading » (« Titre Avancé ») au sein de ma page :

Comme avec les widgets natifs d’Elementor, vous disposez à chaque fois de 3 onglets pour intervenir sur :
- le contenu du widget (onglet « Contenu ») ;
- son design (onglet « Style ») ;
- des options avancées comme l’aspect responsive ou les marges (onglet « Avancé »).

En fonction du widget ajouté, vous disposerez d’options plus ou moins fournies dans chaque onglet.
Une extension maniable et intuitive
Pour terminer, voici mes retours après cette première découverte du plugin UAE :
- la prise en main est simple et rapide. Elle le sera encore plus si vous manipuliez déjà Elementor avant d’activer Ultimate Addons for Elementor ;
- la maniabilité est très bonne, grâce au glisser-déposer et à l’édition en temps réel ;
- l’interface est intuitive et bien organisée : on s’y retrouve facilement ;
- il n’y a aucun temps de latence au moment d’ajouter un élément proposé par UAE. L’interface d’édition d’Elementor ne souffre pas de la surcharge en matière de widgets, sections et templates.
Je vous propose maintenant de poursuivre ce tour du propriétaire du plugin WordPress Ultimate Addons for Elementor en s’arrêtant plus en détails sur ses 3 composantes-phares :
- les widgets ;
- les templates ;
- les sections.
Zoom sur les widgets d’Ultimate Addons for Elementor
Ultimate Addons for Elementor propose d’abord 44 widgets, qui s’ajoutent à ceux proposés par Elementor et Elementor Pro.
On peut les diviser en 6 catégories :
- Contenu (12 widgets). Vous trouverez des widgets pour créer des titres avancés, des fenêtres pop-up, des tableaux etc.
- Créativité (16 widgets), pour pousser la personnalisation encore plus loin, en particulier au niveau du style. Vous profiterez ici de widgets pour afficher une frise chronologique, un formulaire d’inscription, ou encore l’affichage d’éléments en fonction de certaines conditions.
- Personnalisateur de formulaire (4 widgets), pour personnaliser l’apparence visuelle de formulaires créés avec Gravity Forms, Fluent Forms, Contact Form 7 ou WPForms. Le tout directement sur l’interface d’Elementor.
- SEO (4 widgets), pour ajouter du balisage Schema.org, des avis utilisateurs et une table des matières.
- Réseaux sociaux (3 widgets). Ces widgets vous serviront à ajouter un fil Instagram ou Twitter et des boutons de partage.
- WooCommerce (5 widgets) intègre des widgets pour personnaliser une boutique en ligne conçue avec WooCommerce (ex : ajout d’un panier et personnalisation d’une page de paiement).
Impossible de tous vous les détailler un par un. Histoire de vous faire une idée un peu plus précise de leur rendu, je vais quand même mettre un coup de projecteur sur certains d’entre eux.
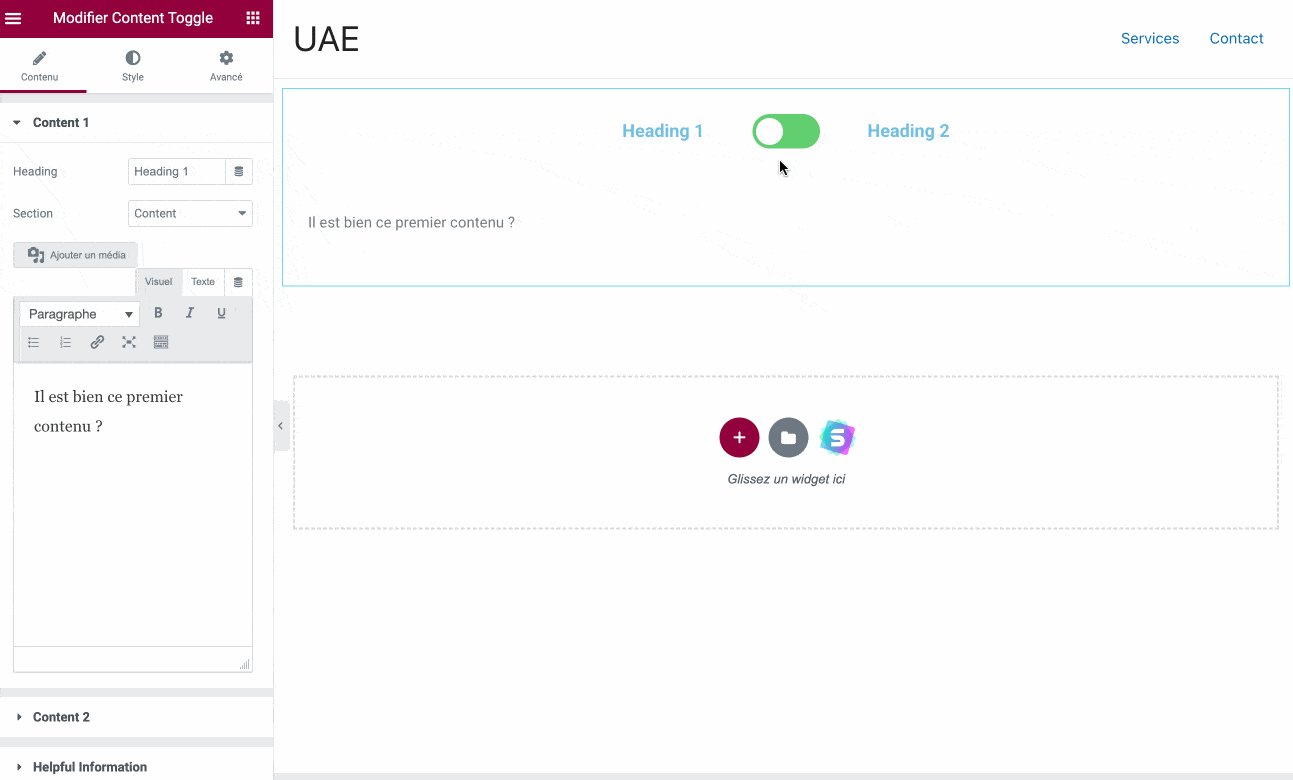
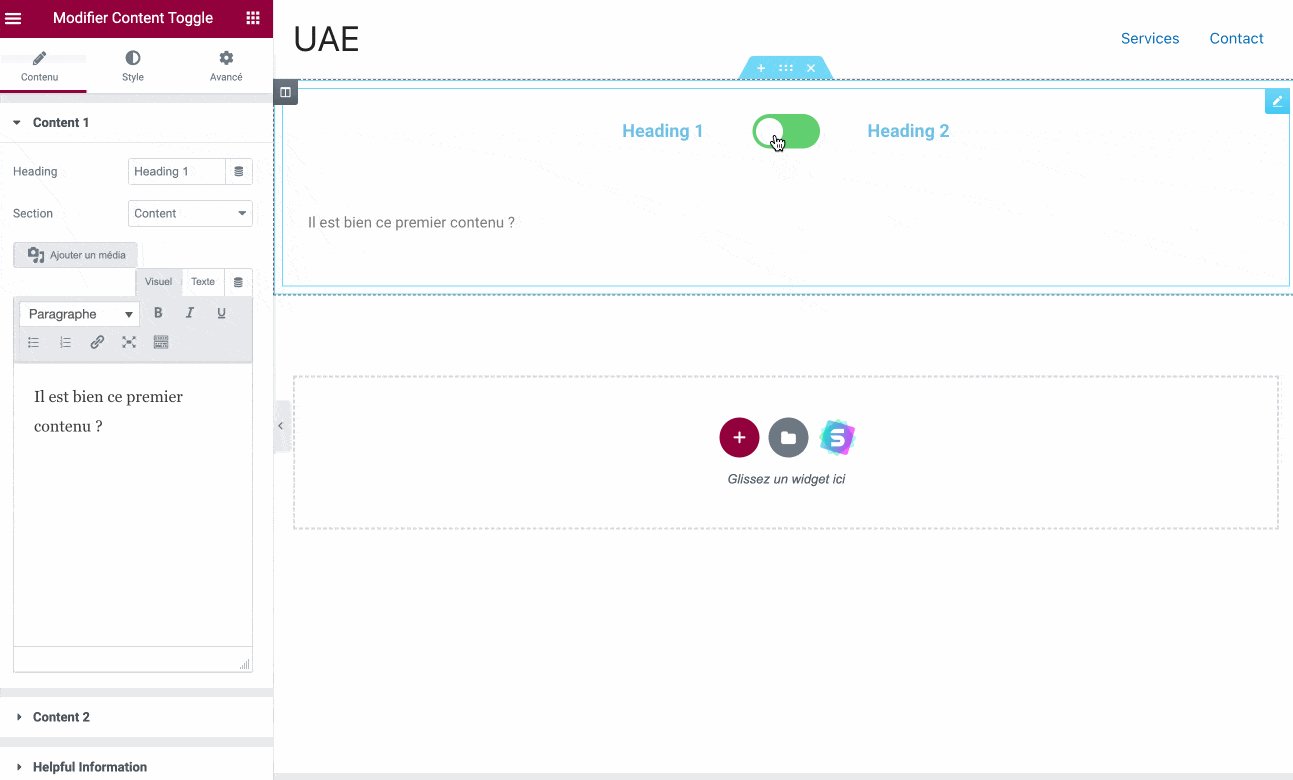
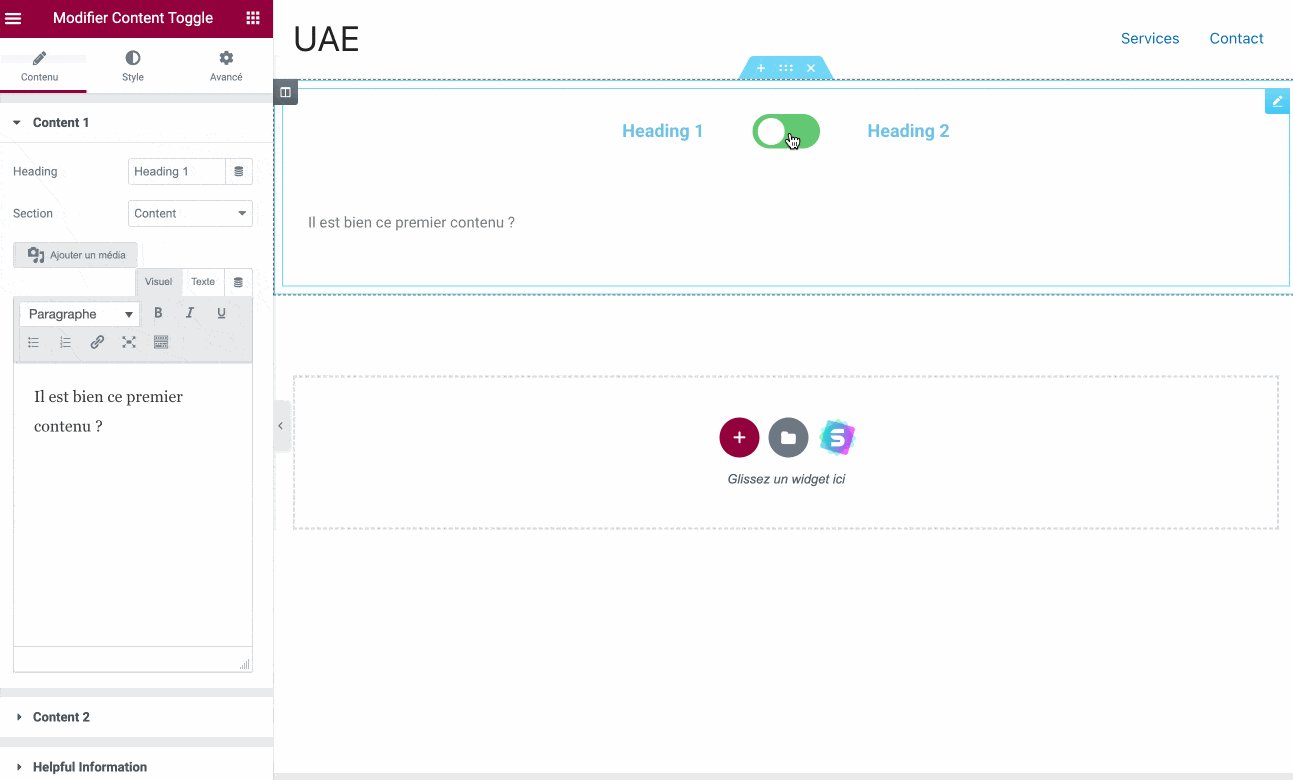
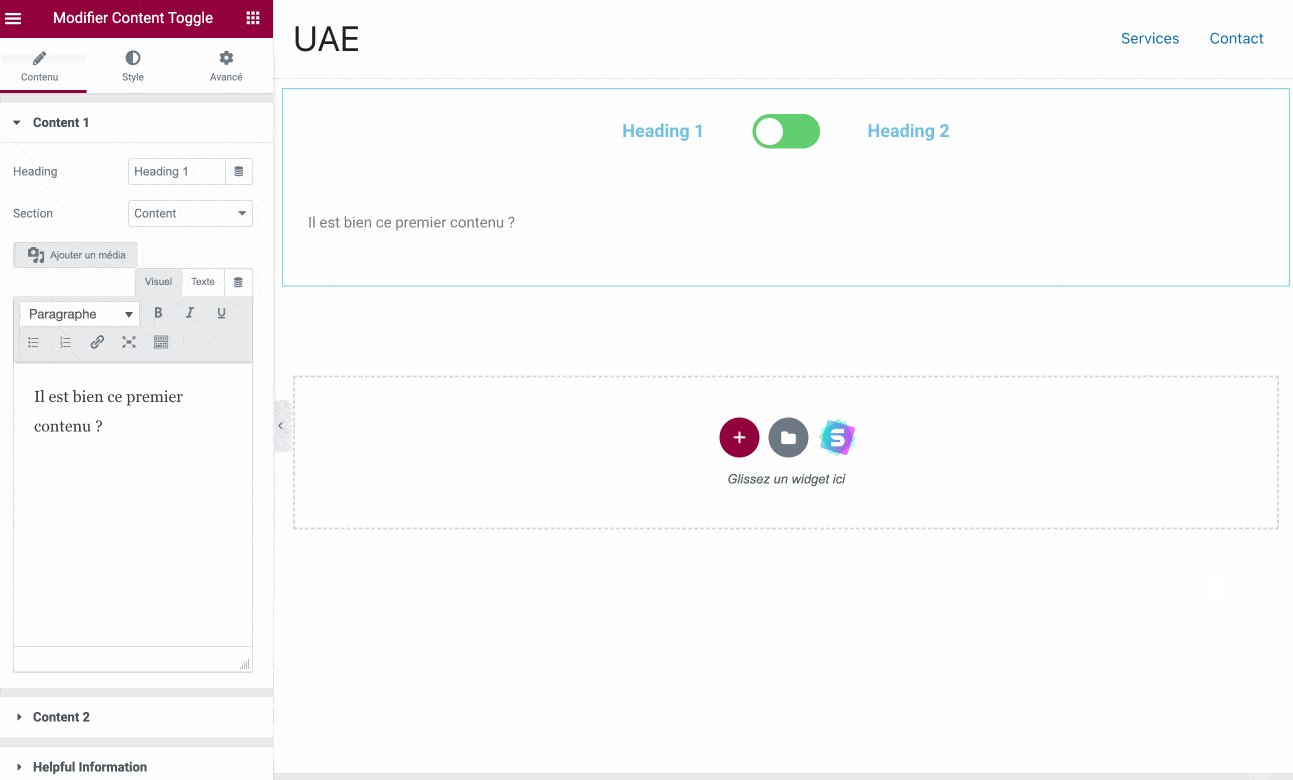
Le widget « Content Toggle » d’Ultimate Addons for Elementor
« Content Toggle », que l’on peut littéralement traduire par « basculement de contenu », permet donc de basculer (switcher, en anglais) d’un contenu à un autre en cliquant sur un bouton.
Activez ce widget en le glissant-déposant à l’endroit de votre choix dans votre contenu. Vous pouvez ensuite proposer un premier contenu avec le morceau de texte de votre choix. Puis, lorsque la personne clique sur un bouton, afficher un second contenu différent :

Ce widget peut s’avérer très pratique si vous souhaitez par exemple comparer deux éléments (ex : des fonctionnalités existantes et à venir pour créer un avant/après).
Parmi les widgets liés au contenu, vous pourriez aussi être intéressé par les suivants :
- « Modal Popup », qui ajoute un élément en surbrillance dans une fenêtre modale. Cela peut être une image, un bouton d’appel à l’action, et même une page entière ;
- « Video », qui sert à intégrer des vidéos hébergées sur YouTube ou Vimeo, avec des options de personnalisation intéressantes (bouton Play, image miniature, vidéo sticky etc.).
Timeline
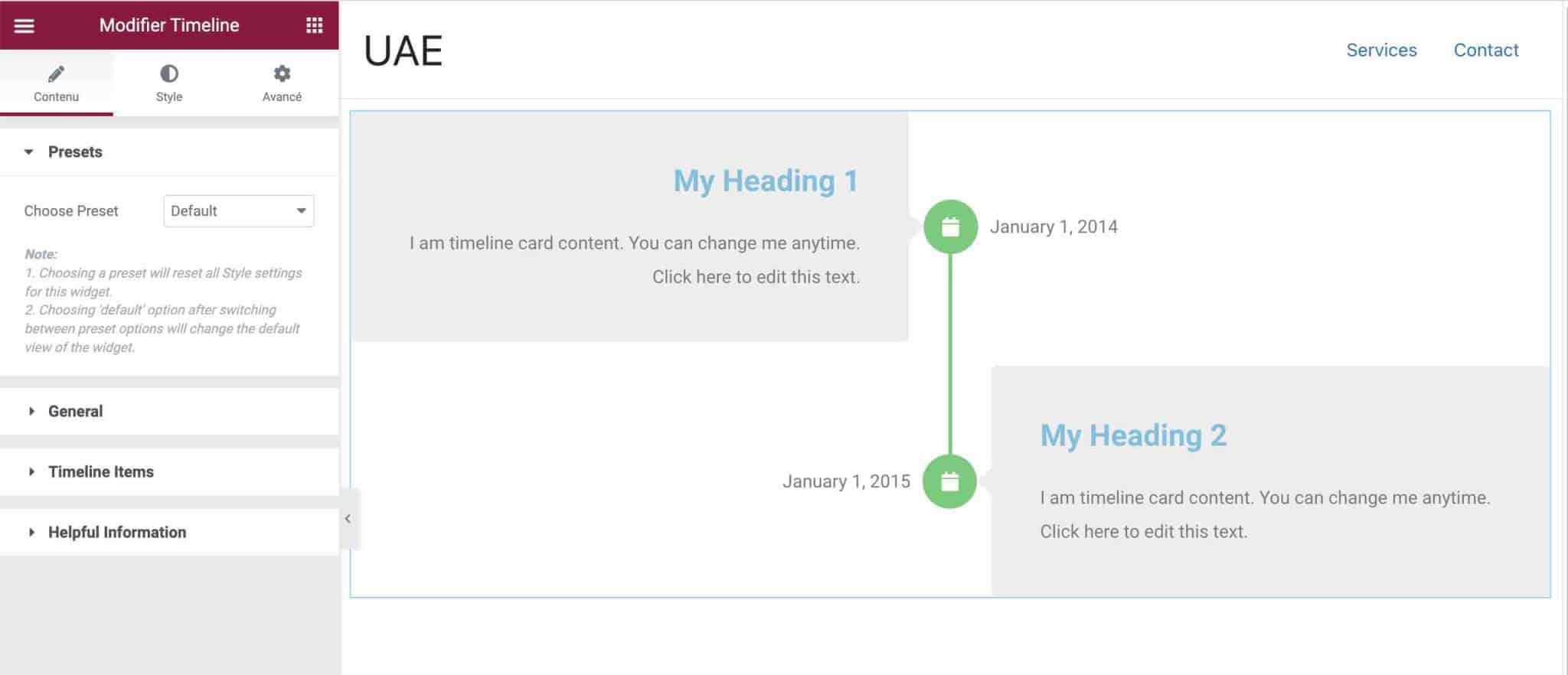
Deuxième widget à avoir retenu mon attention : le widget « Timeline » d’Ultimate Addons for Elementor. Ce dernier permet de mettre en place une frise chronologique de façon très simple.
5 styles différents sont proposés pour vous éviter de partir de zéro. Il ne vous reste plus ensuite qu’à y ajouter le contenu de votre choix :

Via les onglets « Style » et « Avancé », vous pouvez ensuite personnaliser très finement l’apparence de cette frise en ajoutant par exemple des effets de mouvement, des ombres, des bordures etc.
Bien sûr, vous ne ressortirez pas votre frise chronologique dans tous vos contenus, mais il s’agit d’une fonctionnalité qui a le mérite de sortir de l’ordinaire et qui peut faire son effet.
Dans la même veine, vous pourriez aussi apprécier la créativité des widgets suivants :
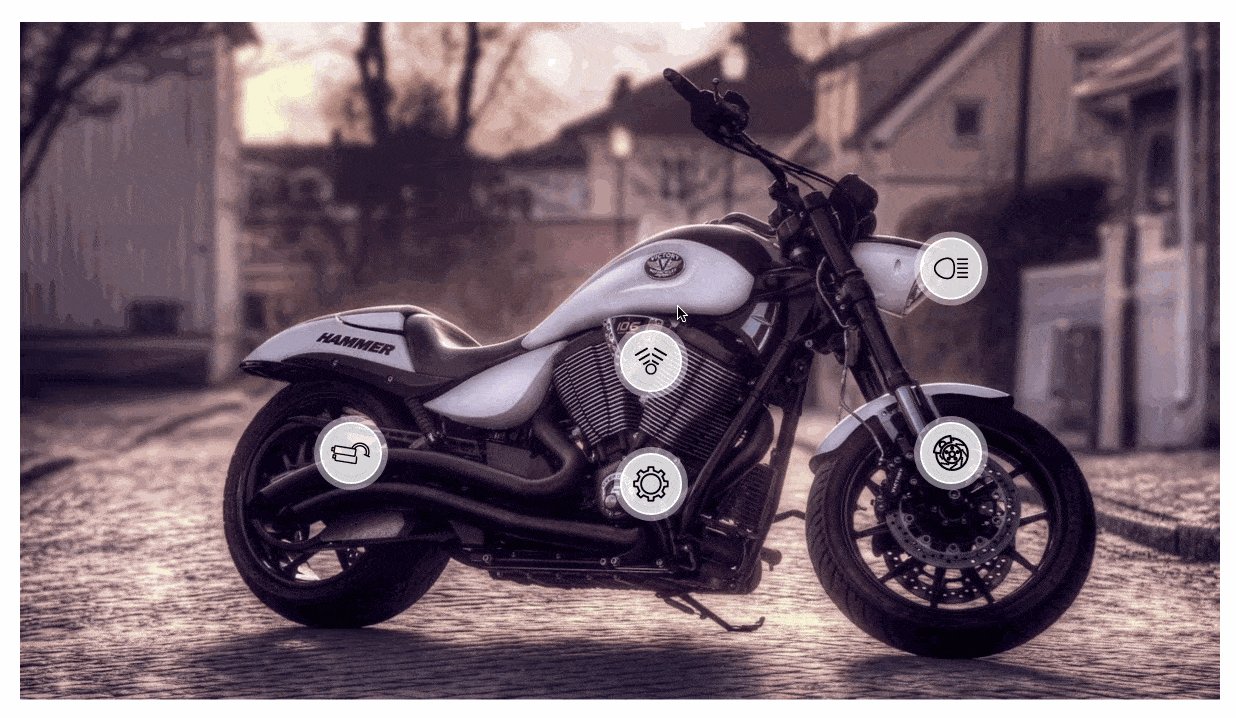
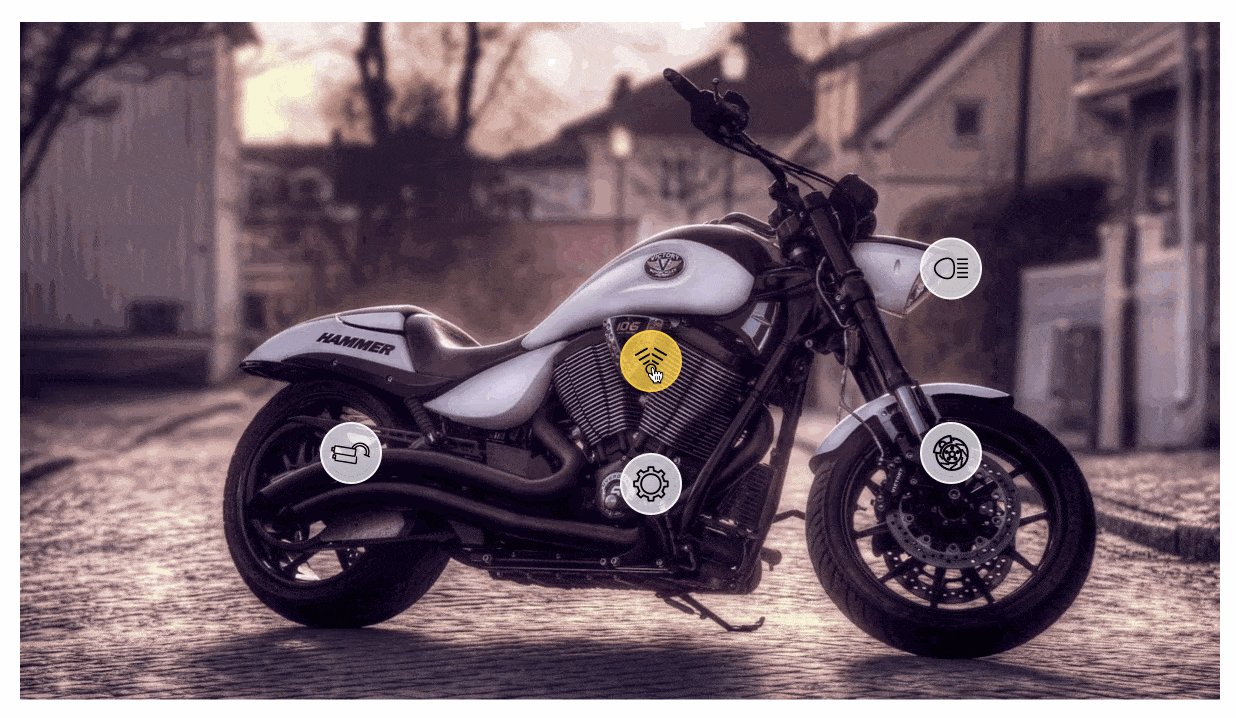
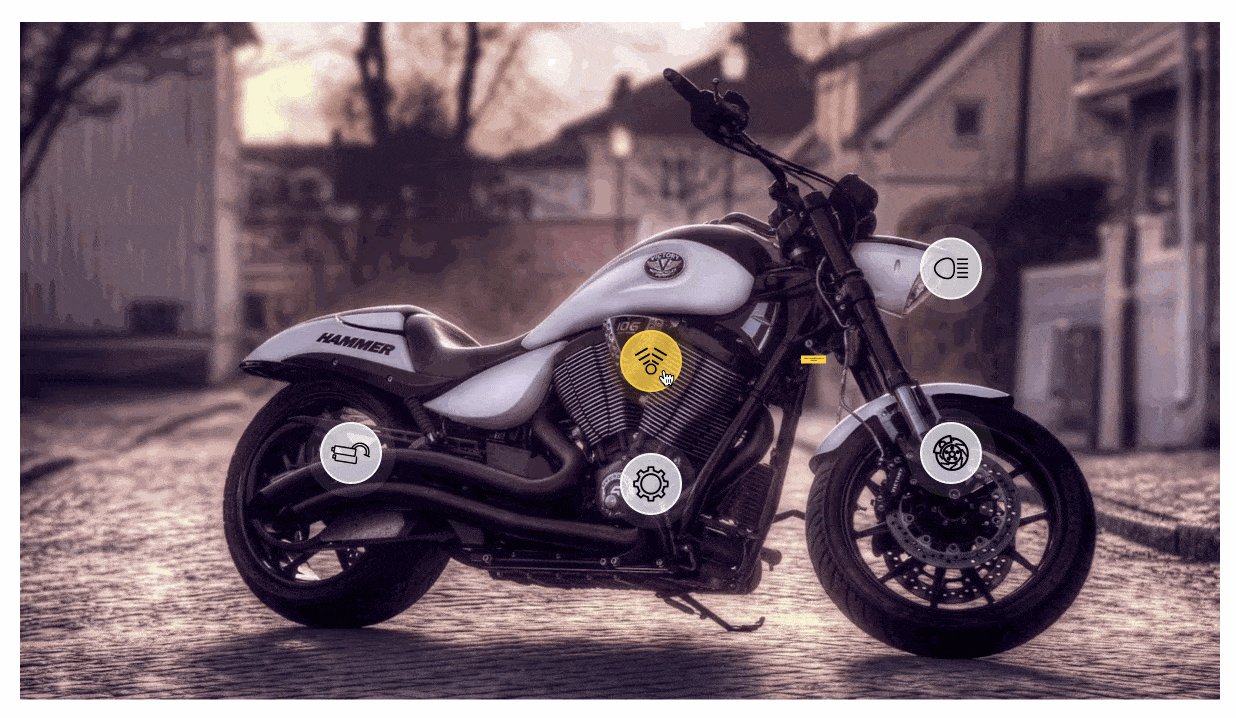
- « Hotspot », pour ajouter des icônes à différents endroits d’une image, histoire de mettre en avant certains points clés d’un cliché. Ces hotspots clignotent à l’écran et laissent apparaître le texte de votre choix lorsqu’on clique dessus ;

- « User Registration Form », pour concevoir un formulaire d’abonnement ;
- « Marketing Button », dont la spécificité réside dans l’ajout d’un petit texte descriptif sous l’appel à l’action principal.

Form Styler
Le widget « Form Styler » permet de personnaliser l’apparence visuelle de formulaires de contact conçus avec Gravity Forms, WPForms, Fluent Forms ou Contact Form 7.
Pour en bénéficier, vous devez au préalable activer l’extension de formulaire de votre choix, et créer un formulaire avec elle. 😉
L’avantage du widget « Form Styler », c’est qu’il propose des options avancées pour personnaliser encore plus le style de votre formulaire. Est-ce vraiment utile ? À vous de voir, mais vous pouvez agir par exemple sur :
- le format d’affichage des champs de vos formulaires (affichage sous la forme d’un rectangle ou d’une ligne) ;
- la taille des champs, ainsi que leur bordure et l’espacement entre chacun d’entre eux ;
- la personnalisation des cases à cocher et boutons radio (ex : couleurs, arrière-plan, bordures) ;
- le bouton d’appel à l’action de votre formulaire. Il est possible d’ajouter un dégradé de couleurs et une image d’arrière-plan sur ledit bouton.
Les widgets WooCommerce d’Ultimate Addons for Elementor
Vous concevez des boutiques en ligne à l’aide de WooCommerce ? Ultimate Addons for Elementor a pensé à vous en proposant 5 widgets dédiés à la célèbre extension e-commerce :
- un widget pour incorporer un bouton d’ajout au Panier ;
- un widget pour personnaliser l’affichage de vos catégories de produits ;
- un widget pour créer des pages de paiement (checkout pages) optimisées pour la conversion ;
- un widget pour ajouter un mini panier et le laisser affiché sur le côté de l’écran en le rendant sticky ;
- un widget pour rendre l’affichage de vos produits plus attractif, en ajoutant par exemple des icônes pour signaler une promotion.
Pour profiter d’un ou plusieurs de ces widgets, WooCommerce doit être activé sur votre site.
Pour le reste, c’est comme d’habitude : glissez-déposez le widget de votre choix, puis personnalisez-le, comme vous le voyez ci-dessous avec cette vidéo tuto dédiée au widget sur les produits :
Bonus : le Cross-Site Copy Paste
Pour conclure cette partie sur les widgets, j’aimerais m’arrêter sur une fonctionnalité proposée par Ultimate Addons for Elementor. Il ne s’agit pas en soi d’un widget, mais son usage pourrait vous faire gagner un temps précieux.
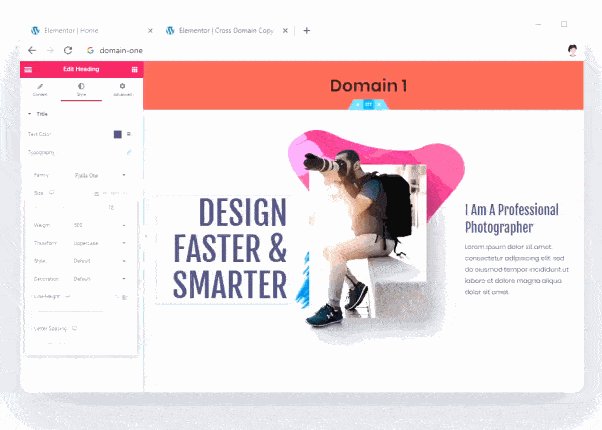
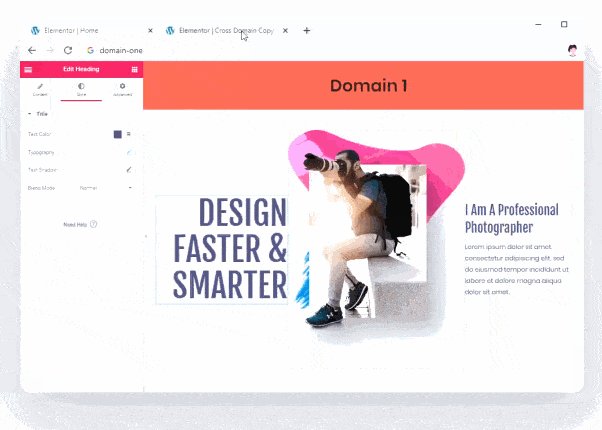
Cette fonctionnalité s’appelle « Cross-Site Copy Paste ». Grâce à elle, vous pouvez copier une mise en page conçue avec Elementor issue d’un premier site, puis la coller sur un autre site au nom de domaine différent.
Oui, vous avez bien lu : un simple copier-coller est suffisant ! Grâce à cela, plus besoin de sauvegarder vos templates pour pouvoir les réutiliser par la suite :

Cette option est activée par défaut dans Réglages > UAE. C’est aussi dans ce menu que vous trouverez les fonctionnalités originales suivantes :
- « Particle Backgrounds », pour ajouter des particules au niveau de l’arrière-plan (ex : flocons de neige) ;
- « Party Propz », propose notamment des icônes et personnages en lien avec Noël ;
- « Shape Dividers » permet d’ajouter des séparateurs de sections personnalisés.
Que valent les templates Elementor proposés par l’extension ?
Un large choix de templates dédiés à différentes niches
Après les widgets, place aux templates. Il s’agit de la deuxième fonctionnalité majeure proposée par Ultimate Addons for Elementor.
Le choix du nombre de templates dépend d’abord de la licence que vous utilisez :
- avec la licence appelée « Ultimate Addons », la moins chère, vous n’avez accès « qu’à » des templates gratuits. Il y en a une centaine au total ;
- les licences « Essential Bundle » et « Growth Bundle » proposent en plus des templates premium. La différence en matière de design ne saute pas aux yeux entre les templates gratuits et premium. Avec les templates premium, vous disposez en fait d’une centaine de modèles de sites supplémentaires.
Par template, on entend à chaque fois un modèle de site prêt à l’emploi, c’est-à-dire constitué de plusieurs pages classiques (le plus souvent Accueil, Services, À Propos et Contact).
À noter également que ces templates – gratuits et premium – sont adaptés à différentes niches. Vous en trouverez pour concevoir des sites dédiés au business, au blogging, à la restauration, à la mode, au sport, à la musique, au domaine médical, à l’hôtellerie etc.
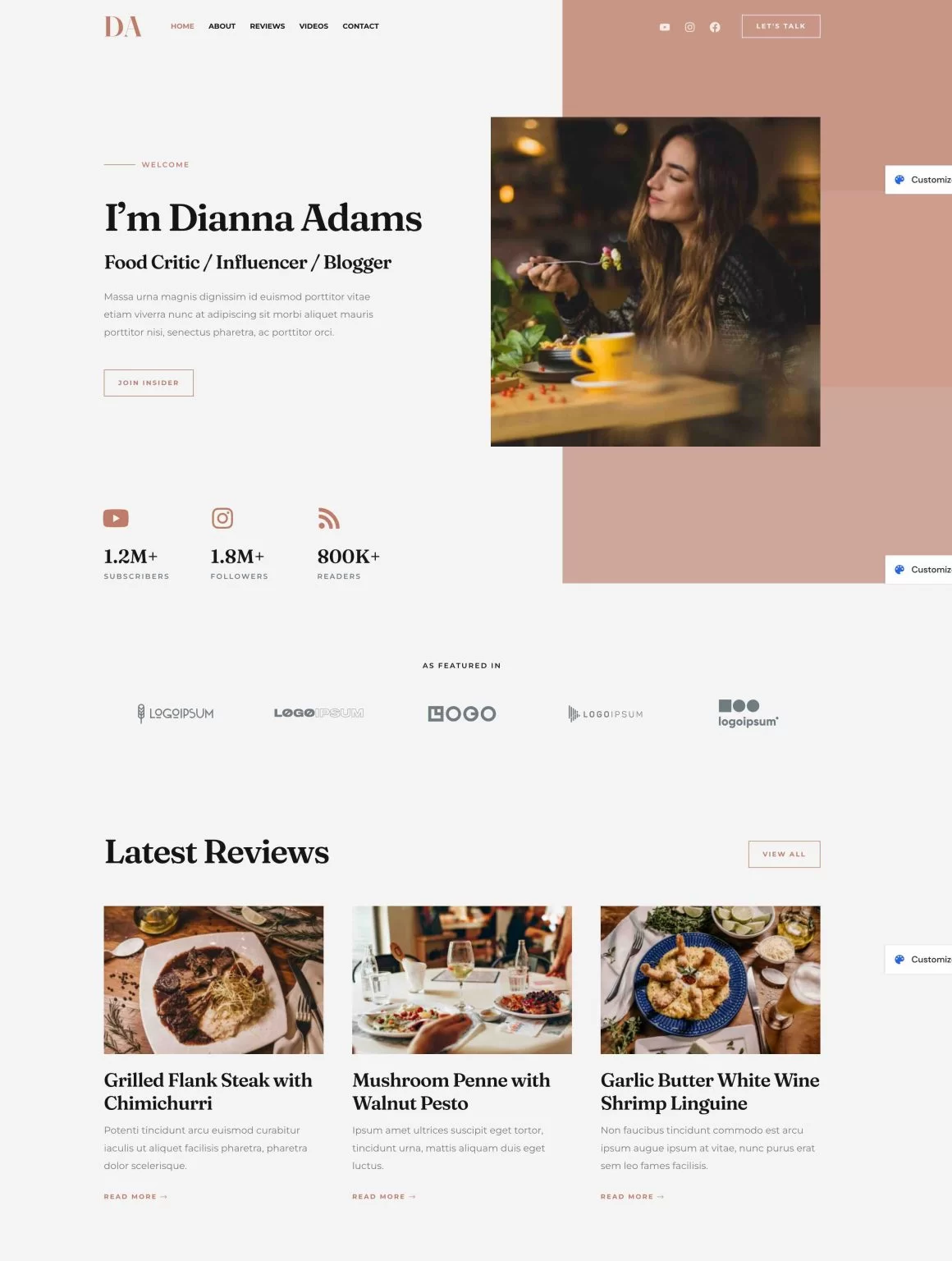
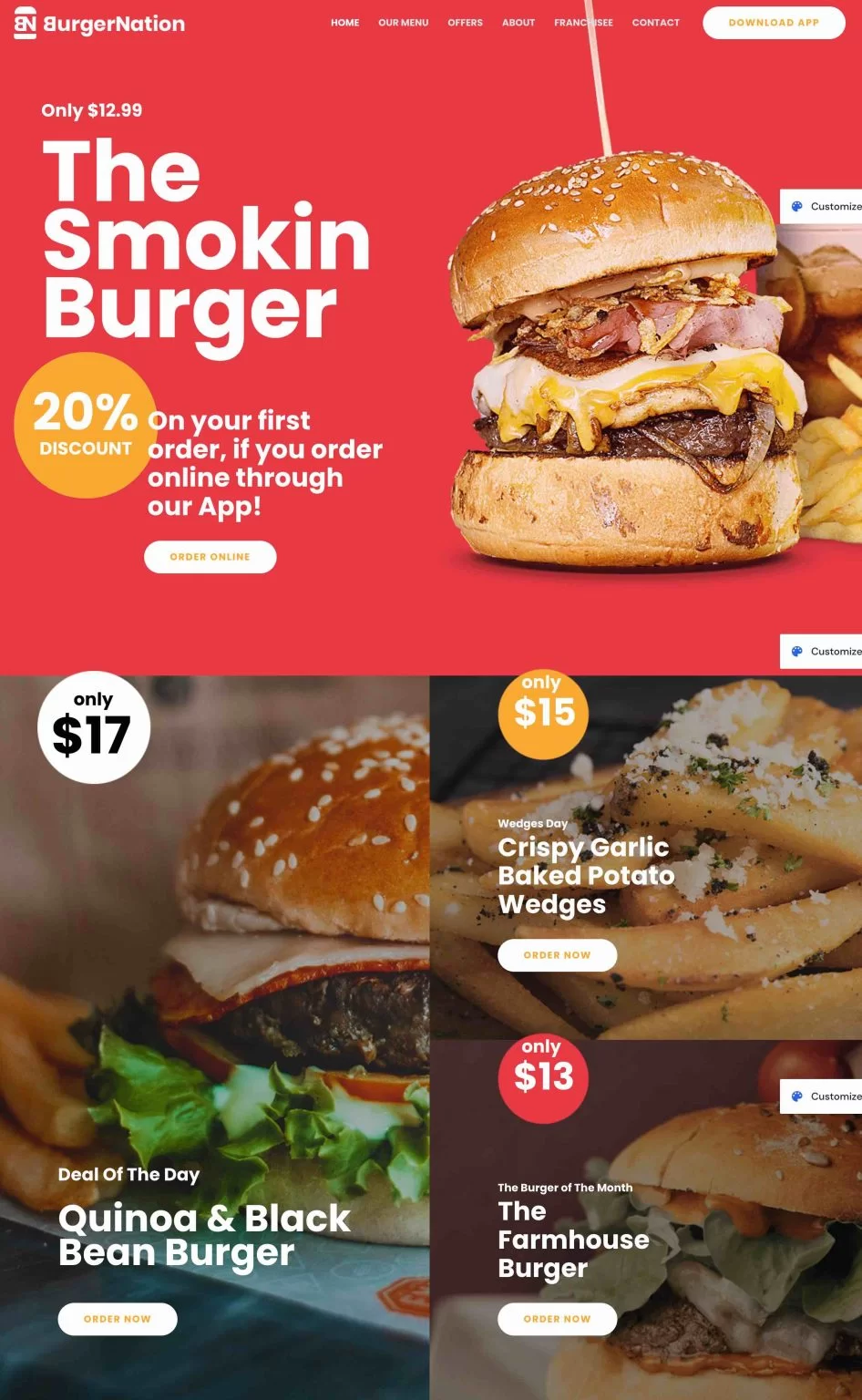
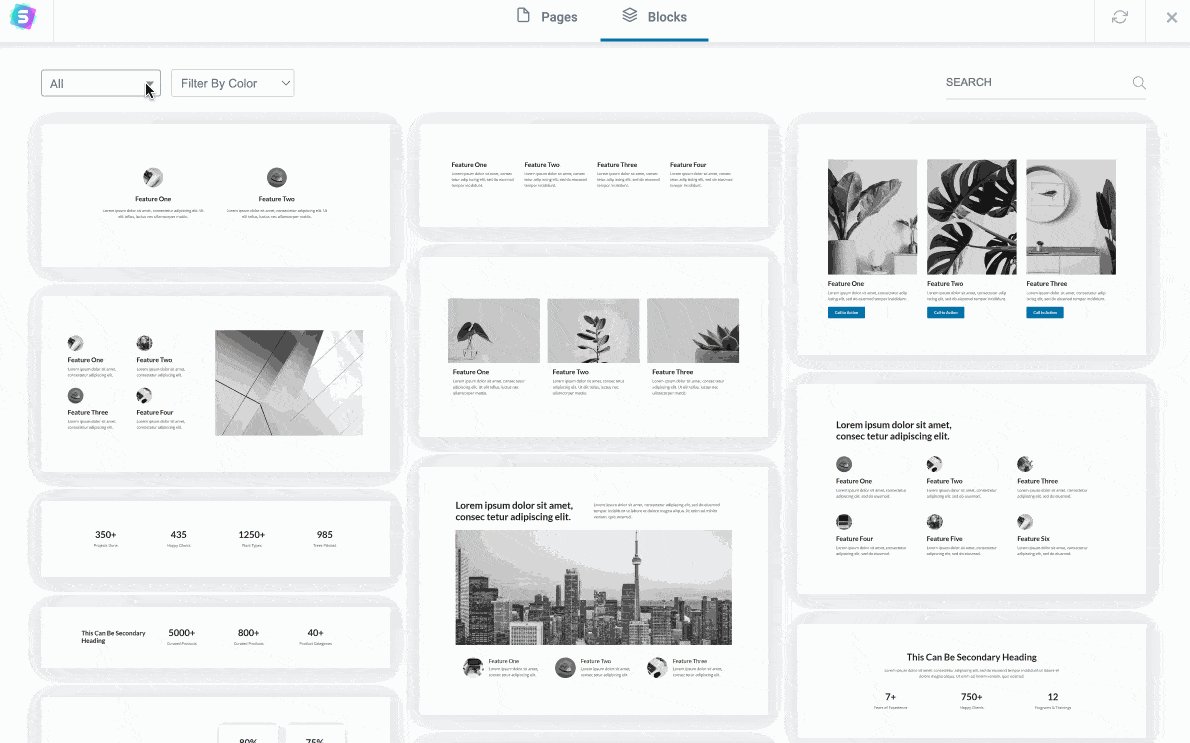
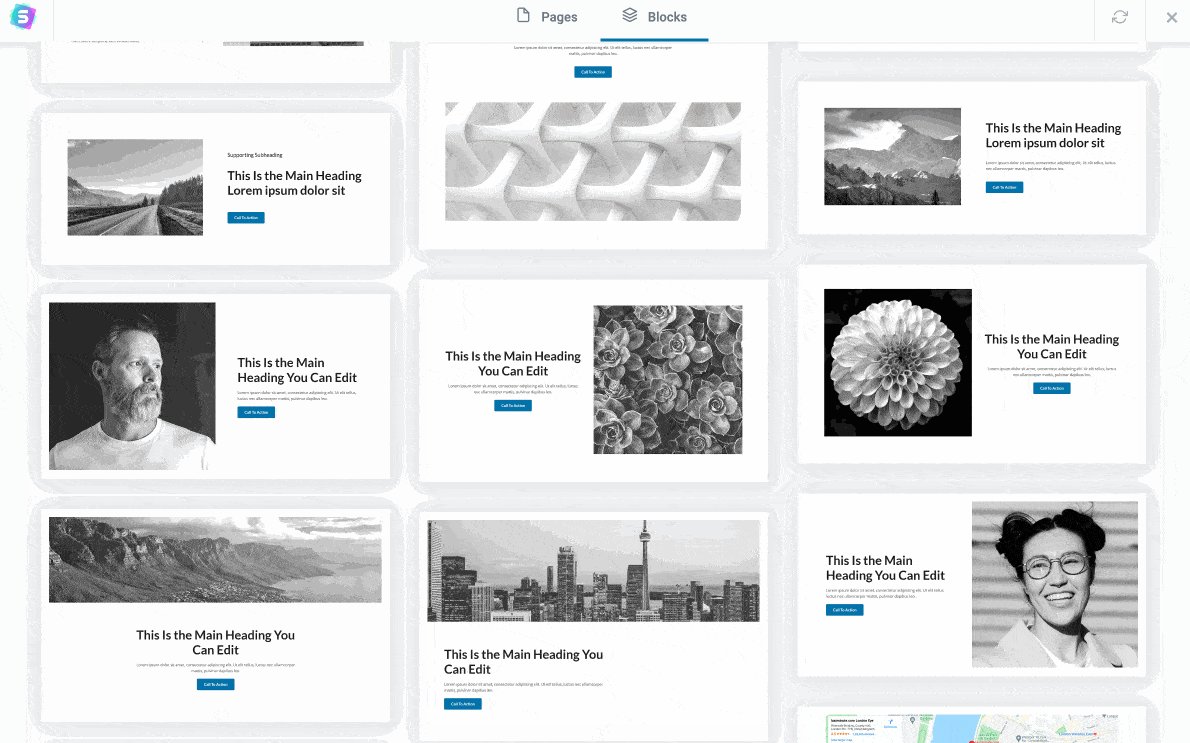
Voici par exemples quelques templates proposées par Ultimate Addons for Elementor :



Si l’on s’en tient aux informations délivrées par UAE, qui cherche à vendre son plugin (logique), un template permettrait de créer un site « en moins de 3 heures ».
Très sincèrement, si vous comptez concevoir un site professionnel, qui se démarque de la concurrence et à votre image, vous devrez y passer beaucoup plus de temps.
Le seul fait d’ajouter votre contenu au sein du template que vous avez choisi vous prendra déjà une paire d’heures. Et vous n’aurez pas encore commencé à travailler sur le design.
À part si vous désirez vous contenter d’un template générique sans le modifier – ce que je ne recommande pas -, comme n’importe quel utilisateur pourrait le faire, vous devrez mettre la main à la pâte. D’ailleurs, si ça vous intéresse, Alex vous montre comment créer un site WordPress professionnel dans cette vidéo :
Un design à la hauteur ?
Concernant l’apparence visuelle des différents templates, maintenant, on peut déjà souligner qu’elle est propre et soignée.
Les templates sont construits de façon simple, avec une structure que l’on retrouve chez la plupart d’entre eux :
- un en-tête avec la présence d’un menu et souvent une image en plein écran ;
- le déroulé des différentes sections sous la forme de zones rectangulaires ou carrées.
On relève aussi le côté minimaliste et aéré des templates (beaucoup d’espaces blancs), pour faciliter la compréhension du contenu.
Les templates premium sont un peu plus travaillés que les templates gratuits, mais la différence entre les deux ne saute pas non plus immédiatement aux yeux.
Au niveau du rendu, le résultat en page reste plaisant et abouti. On peut tout de même relever l’aspect statique des templates, avec peu d’animations. Vous pouvez pallier cela en ajoutant un peu plus de dynamisme à l’aide de certains widgets.
Mais attention : l’ajout d’éléments dynamiques (animations CSS, vidéos, sliders etc.) peut aussi ralentir la vitesse de chargement d’une page. Utilisez-les à bon escient et avec modération.
Les blocs de section
Allez, on passe au dernier élément proposé par UAE : les « section blocks » (« blocs de section »).
Pour tenter de simplifier, il s’agit de sections contenant plusieurs widgets. Vous pouvez les importer au sein de votre contenu en quelques clics.
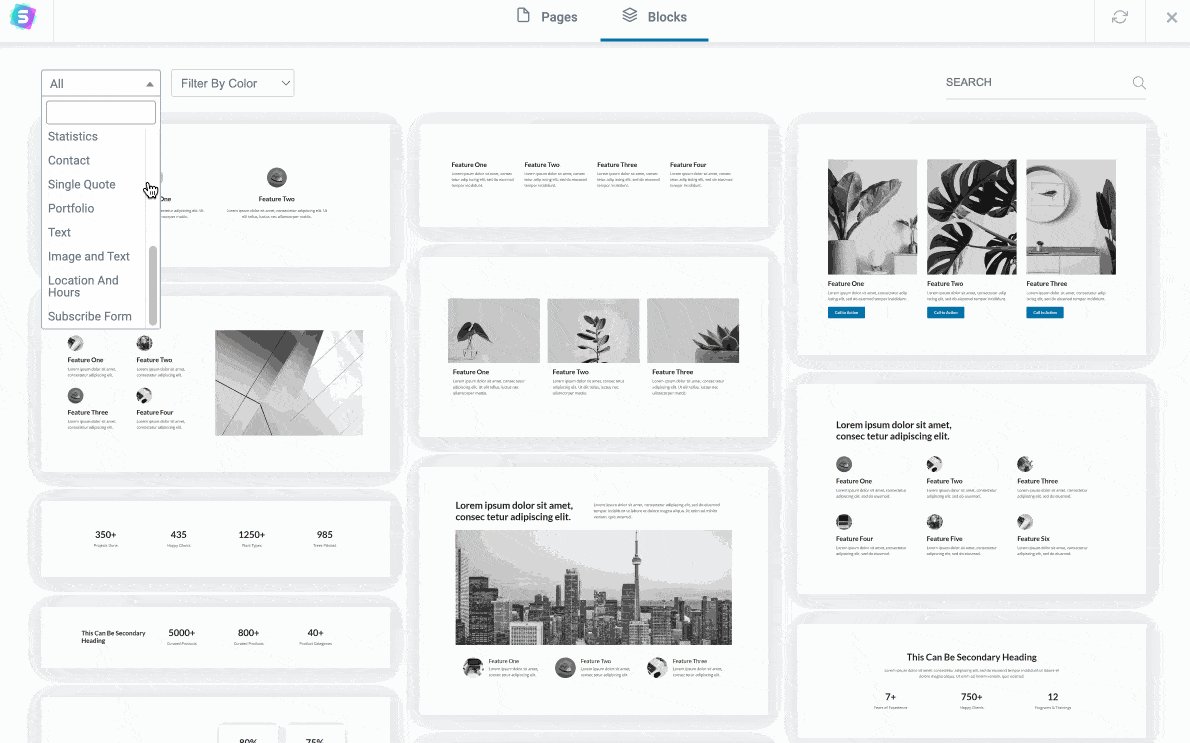
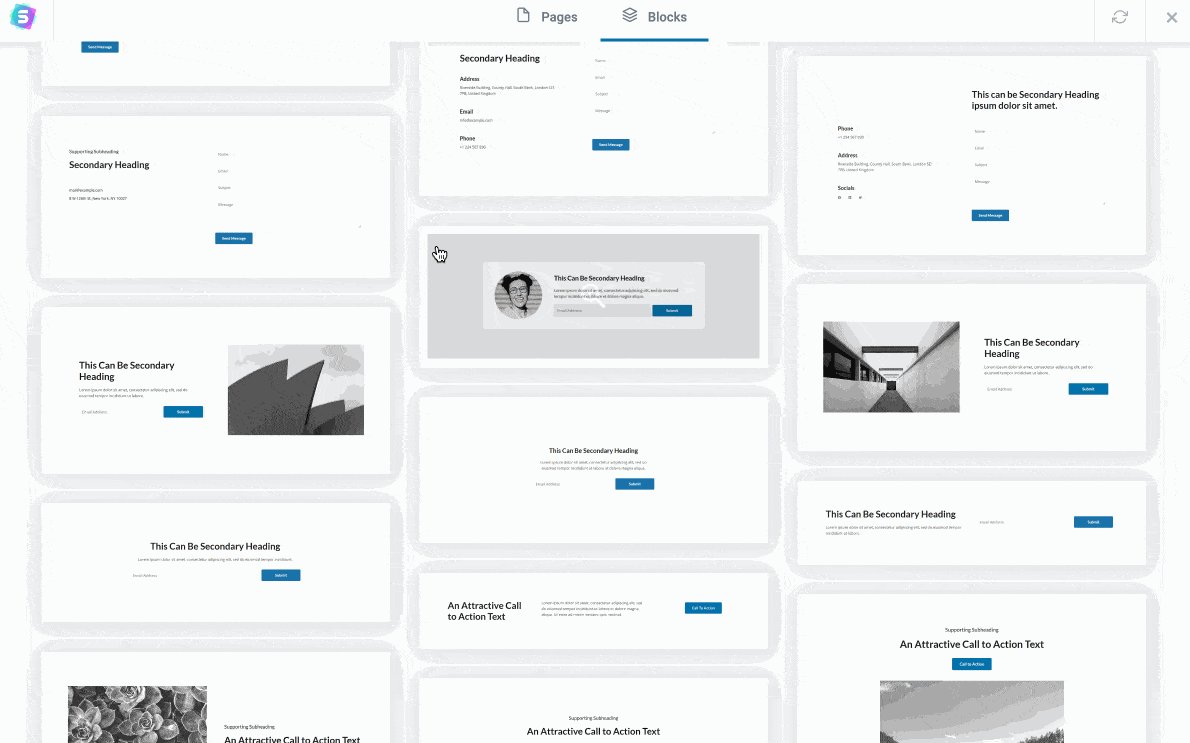
Elles sont réparties en 18 catégories et permettent d’ajouter les éléments suivants, prêts à l’emploi :
- un formulaire de contact ;
- une foire aux questions ;
- un tableau des prix ;
- des témoignages ;
- un portfolio ;
- un formulaire d’abonnement à votre newsletter etc.

À l’image d’un template et d’un widget, une section de bloc peut aussi être personnalisée à votre guise. Disons qu’elle sert de base pour y appliquer votre charte graphique et votre contenu, histoire de gagner un temps précieux lors de la conception de votre page.
Tous ces éléments (templates, widgets, blocs de section) sont intéressants : ils offrent de nombreuses options créatives au webmaster que vous êtes.
Cependant, en ajoutant de nombreux éléments sur votre page, vous pouvez aussi ralentir son temps de chargement, si les bonnes pratiques en matière de performance ne sont pas respectées.
Ultimate Addons for Elementor traîne-t-il un boulet à ce niveau-là ? Réponse dans la partie suivante.
Quel impact sur la performance de votre site ?
Un plugin conçu par des « obsédés de la vitesse et des performances »
Si vous parcourez la page d’accueil du site d’UAE, vous tomberez comme moi sur une section indiquant la chose suivante : l’extension a été « conçue pour la performance ».
Juste en dessous, on peut lire : « Nous sommes extrêmement obsédés par la vitesse et les performances de notre plugin ! Chaque produit que nous construisons est centré sur la vitesse et l’efficacité. »
Voilà de quoi rassurer. Dans les faits, Ultimate Addons for Elementor utilise une architecture modulaire qui vous permet « d’activer et de désactiver les widgets selon vos besoins », est-il indiqué.
Pour ce faire, comme je l’ai évoqué brièvement en début d’article, il vous suffit de vous rendre dans le menu Réglages > UAE :

Évidemment, le thème de la vitesse de chargement étant un argument marketing incontournable (qui voudrait d’un plugin qui ralentisse beaucoup son site ?), les concepteurs d’UAE prennent soin de le mettre en avant sur leur site. C’est bien normal.
En pratique, est-ce vraiment le cas ? Pour me faire une idée plus précise, j’ai décidé de mener un test conduit à l’aide d’un outil de mesure de la performance : Pingdom Tools.
Pour information, mon site de test contient 13 plugins actifs et est hébergé chez o2switch (lien aff). Voici les résultats.
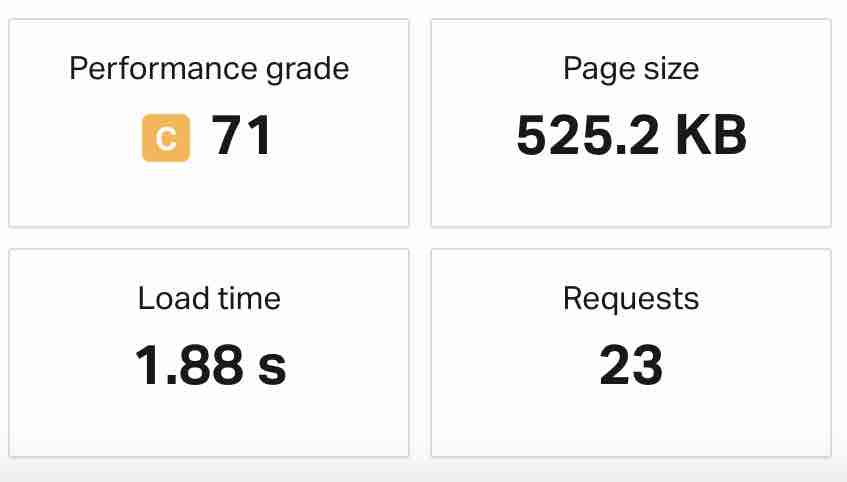
Temps de chargement de la page sans UAE activé

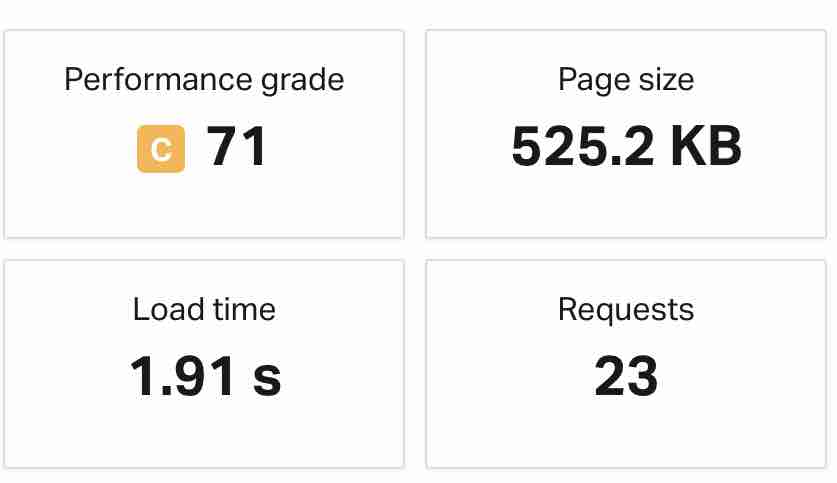
Temps de chargement avec UAE activé (configuration par défaut avec la quasi-totalité des widgets activés + un template de page)

Précision : ce test doit être pris avec des pincettes. Pour chaque cas de figure, une seule mesure a été menée et retenue. Dans l’idéal, mieux vaut répéter un test à plusieurs reprises pour se faire une idée plus précise. Les résultats peuvent changer en fonction de votre hébergeur, des plugins que vous avez installés et de la configuration de votre site. Vous pourriez donc avoir des résultats différents chez vous. Par conséquent, ce test ne doit être en aucun cas considéré comme un jugement arrêté et définitif.
En résumé, on peut constater que l’activation d’Ultimate Addons for Elementor ne ralentit pas la vitesse de chargement (le nombre de requêtes et le poids de la page restent les mêmes).
Il est également important de vous servir de l’architecture modulaire proposée par l’extension pour limiter l’impact sur la performance de vos pages.
Combien coûte Ultimate Addons for Elementor ?
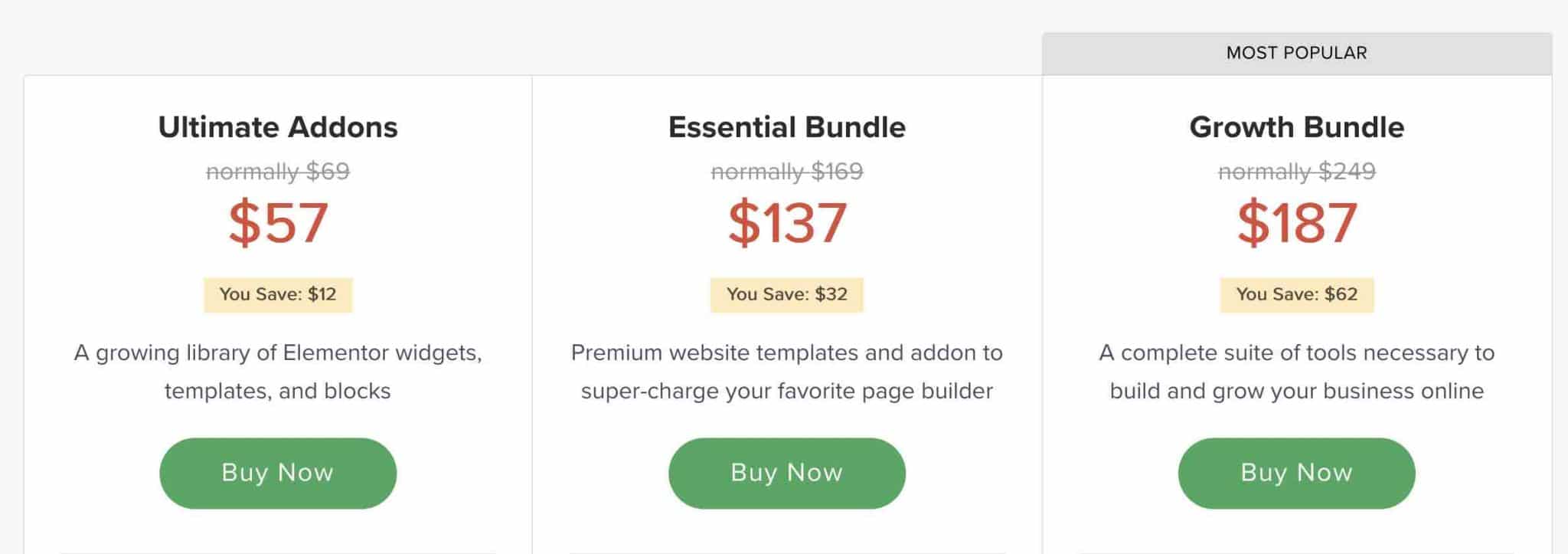
Ultimate Addons for Elementor est un plugin premium uniquement. 3 licences sont proposées au futur utilisateur :
- « Ultimate Addons » est disponible à partir de 69 $/an (comptez le même tarif grosso modo en €).
- « Essential Bundle » est accessible à partir de 169 $/an.
- « Growth Bundle » coûte 249 $/an.

Chaque licence peut s’utiliser sur un nombre de sites illimité et propose une assistance (support) premium (service client par e-mail). Pour vous aider à choisir, voici les principales différences entre elles :
- la licence « Ultimate Addons » ne propose pas de templates premium mais donne accès aux templates gratuits et à tous les widgets et blocs ;
- la licence « Essential Bundle » propose toutes les options de la licence « Ultimate Addons », mais avec en plus l’accès aux templates premium, ainsi qu’au thème Astra Pro (lien aff) et au plugin WP Portfolio ;
- la licence « Growth Bundle » donne accès à tous les éléments contenus dans les deux licences inférieures, avec en plus les extensions Convert Pro, Schema Plus et Ultimate Addons for Beaver Builder. Vous accédez aussi gratuitement à des vidéos de formation premium, ainsi qu’aux futurs produits commercialisés par Brainstorm Force.
Notez qu’une option permet de régler définitivement en une fois (plutôt que de payer tous les ans) chacune des licences aux tarifs suivants :
- 249 $ pour la licence « Ultimate Addons » ;
- 849 $ pour la licence « Essential Bundle » ;
- 1 249 $ pour la licence « Growth Bundle ».
Après cet intermède lié au prix, concluons cet article avec un récapitulatif sur les avantages et les inconvénients d’UAE, et la réponse à une question de taille : cet add-on pour Elementor est-il vraiment indispensable pour votre site WordPress ?
Notre avis final sur Ultimate Addons for Elementor
Points forts
- L’extension est simple à utiliser et intuitive, grâce à une intégration à l’éditeur d’Elementor.
- Les nombreux templates et widgets proposés.
- L’usage sur un nombre de sites illimité, dès la licence la plus abordable financièrement proposée par l’add-on pour Elementor.
- La fonctionnalité pour utiliser l’extension en marque blanche (white label), très pratique si vous l’installez sur les sites de vos clients.
- La fonctionnalité Cross-Site Copy Paste.
- Le prix d’UAE, notamment attractif en raison de l’usage illimité que vous pouvez faire de l’extension.
- Le soin apporté à la performance, avec l’approche modulaire adoptée par le plugin.
- L’offre « Lifetime », qui permet de vous procurer l’extension une bonne fois pour toute, en paiement unique.
Axes d’amélioration
- La présence de widgets innovants, certes, mais vous retrouvez aussi bon nombre de widgets assez proches sur Elementor Pro.
Devez-vous utiliser Ultimate Addons for Elementor ?
On en vient à la question fatidique, qui servira en quelque sorte d’avis final et d’aide à la décision : y a-t-il un intérêt à utiliser Ultimate Addons for Elementor ?
Avant de vous livrer mon opinion, voici déjà ce que répond Elementor à la question suivante : « Devez-vous utiliser un add-on pour Elementor ? ».
Pour le constructeur de page, un add-on (que ce soit UAE ou un autre) « n’est pas obligatoire, mais si vous souhaitez enrichir votre conception, vous devriez les essayer ».
Puis il est précisé : « Elementor Pro comprend un grand nombre des fonctionnalités offertes par ces différents modules complémentaires dans un seul et même package. »
Selon moi, Ultimate Addons for Elementor peut représenter un atout et une valeur ajoutée si vous vous servez seulement de la version gratuite d’Elementor.
Dans ce cas, Ultimate Addons for Elementor vous permettra de bénéficier d’un large choix de templates de sites (Elementor gratuit ne propose que des modèles de pages dans un nombre restreint), ainsi que de blocs de sections supplémentaires.
Vous aurez aussi accès à des widgets supplémentaires et un peu plus avancés et créatifs que ceux proposés avec la version gratuite d’Elementor.
Si vous utilisez Elementor Pro, je ne pense pas que l’usage d’Ultimate Addons for Elementor représente un plus. La version payante du constructeur de page permet déjà de faire tout (ou presque), y compris avec WooCommerce, sans avoir besoin de vous appuyer sur un add-on tiers.
Vous constaterez aussi pas mal de similitudes au niveau des widgets proposés par UAE et Elementor Pro, avec le risque de vous retrouver avec des doublons. Par ailleurs, la multiplication des widgets et templates (Elementor Pro + UAE) peut ajouter à la confusion et à la décision : comme on dit, trop d’options tue le choix. ^^
Après, il est vrai qu’UAE propose certaines fonctionnalités bien à lui (le Cross-site copy paste, les Hotspots, les réglages sur le style des widgets etc.). À vous de voir si cela justifie un investissement à côté d’Elementor Pro (vous l’avez compris, je ne pense pas).
Quelle que soit votre décision finale, Ultimate Addons for Elementor est en tout cas adapté à n’importe quel type de profil, du débutant à l’utilisateur confirmé.
Êtes-vous d’accord avec moi ? Donnez-moi votre avis en publiant un commentaire.

Recevez gratuitement les prochains articles et accédez à des ressources exclusives. Plus de 20000 personnes l'ont fait, pourquoi pas vous ?











Merci pour cet article complet. Certains de nos freelances l’utilisent et d’autres nous ont demandé notre avis. On commence à l’utiliser donc on va plutôt les renvoyer vers cet article qui sera beaucoup plus complet !
Je ne savais pas que c’était Brainstorm Force qui avait créé ce plugin. C’est plutôt bon signe du coup. Après en effet pour ceux qui utilisent la version pro d’Elementor ce sera peut-être redondant.
Très bon article. Merci.
J’utilise UAE avec Elementor, pour les modules suivants : Google map (avec clustering), timeline (n’existe pas dans Elementor) et galerie d’images (+ aboutie).
Il y a d’autres modules intéressants : hotspots, slider before/after…
A noter que le support de Brainstorm est bien présent et efficace.
Merci pour cet article.
Ayant testé plusieurs plugin dont Ultimate, je les trouve tous très sympas et mon choix s’est porté sur un concurrent dont vous ne parlez pas (ou alors j’ai zappé) c’est Royal Addon qui est très proche.
Le mieux pour valider son choix est de faire une liste de toutes les fonctions de chaque plugin et s’orienter vers celui qui répond à ses besoins.